htmlファイルからアンケートを作成・アップロードする
こちらのページではアンケートをhtmlファイルから作成する方法をご紹介します。
作成方法
まずはこちらのzipファイルをダウンロードしてください。ダウンロード後、ファイルを解凍してください。
解凍したフォルダには、「sample.html」「form.html」の2つのファイルが存在します。
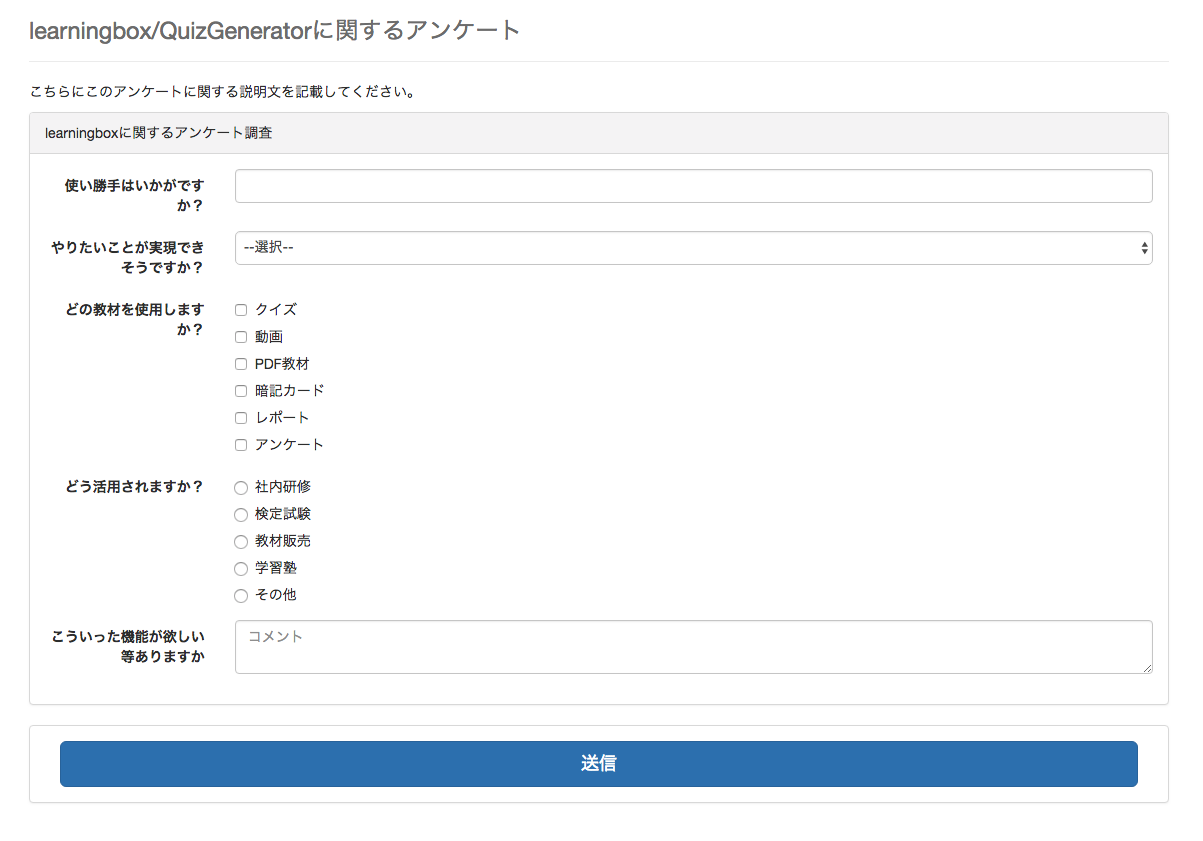
まずは、「sample.html」をブラウザで開きます。

上記のような画面が開くので、内容を入力してください。
続いて「form.html」をブラウザで開きます。

主な質問形式が予め記載されています。
htmlファイルの編集
「form.html」をベースにアンケートを作成します。
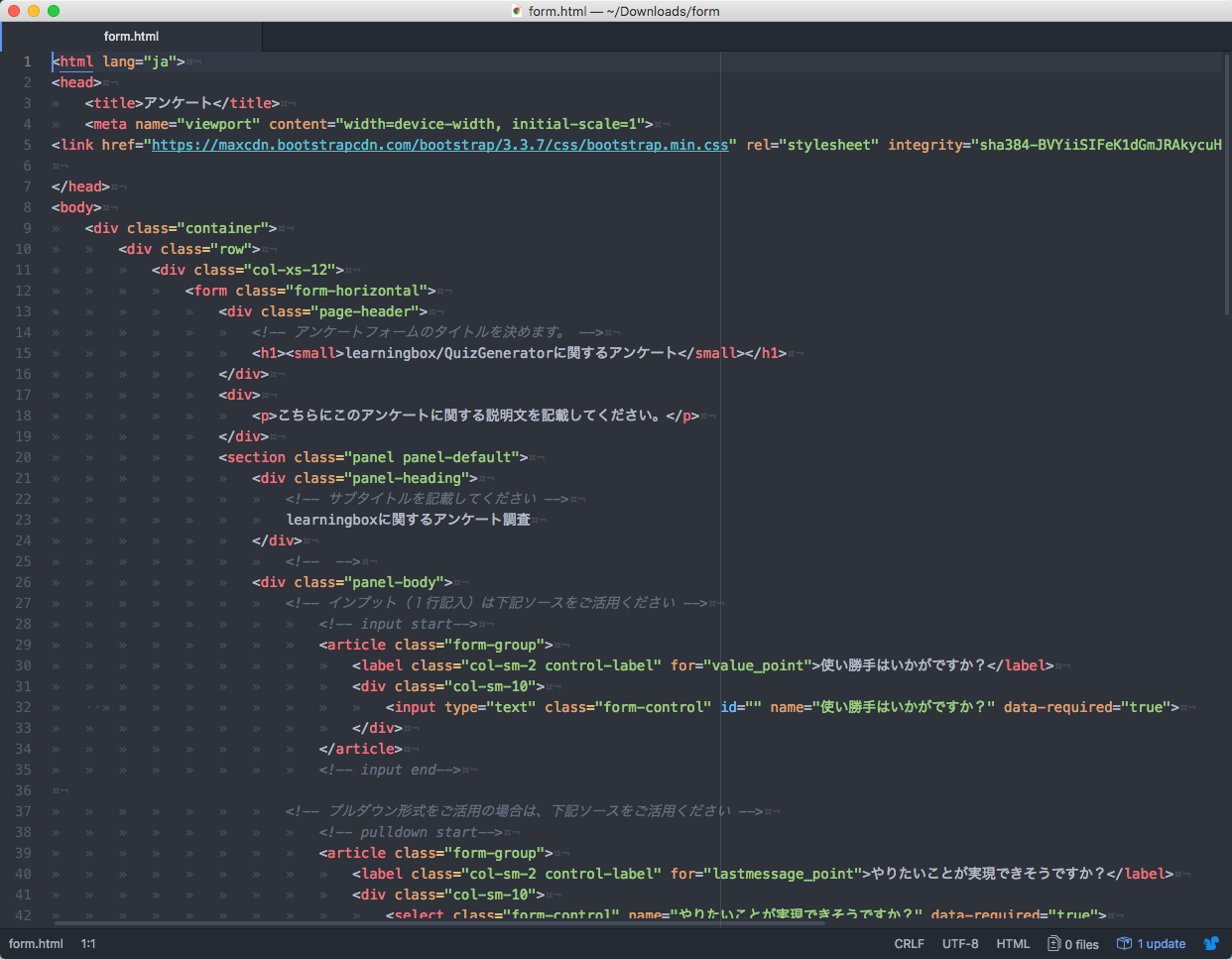
「form.html」を右クリックし、「このアプリケーションから開く」からお使いのエディタ(Atom、Xcode、秀丸など)で開いてください。

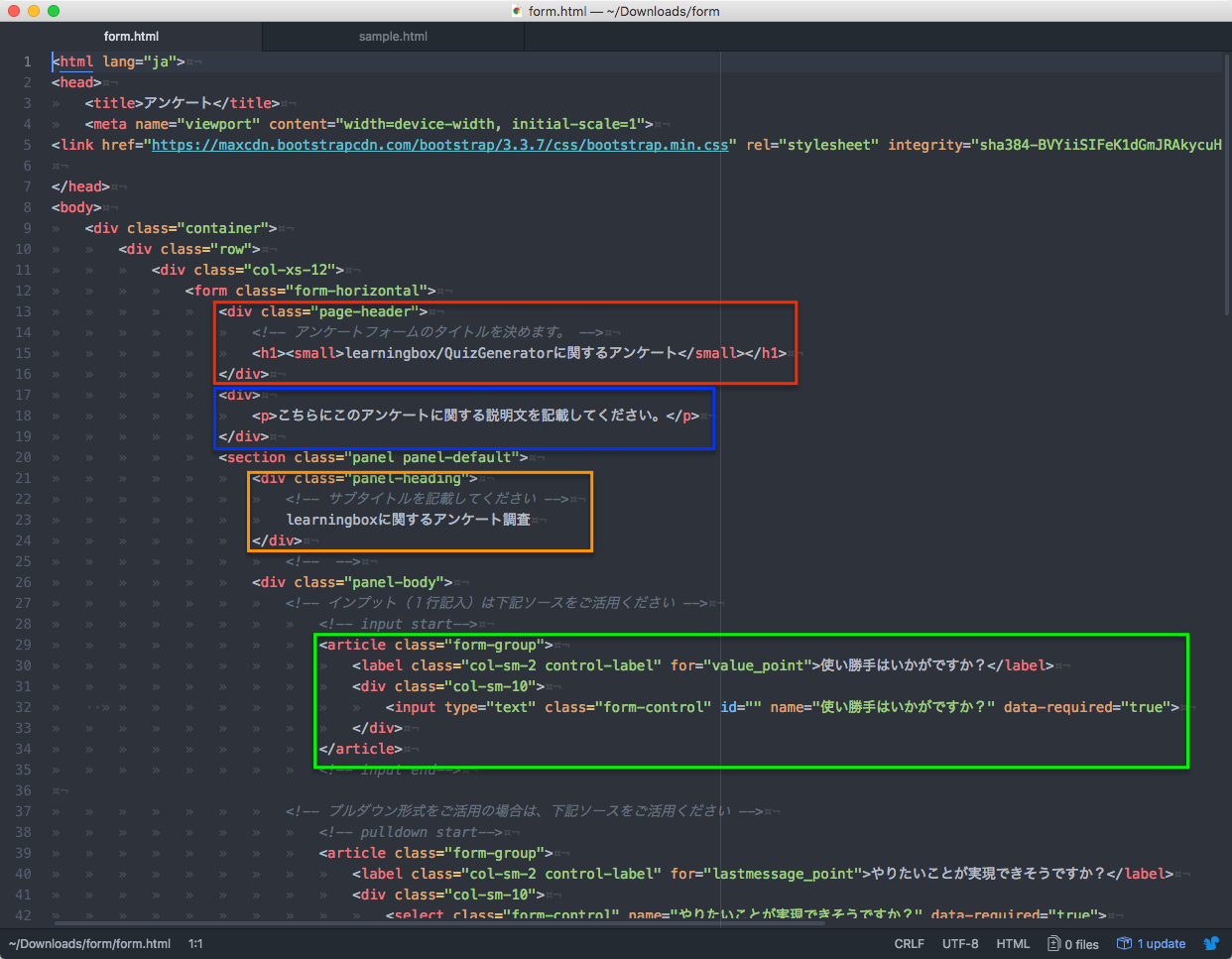
下記色枠で囲った部分がそれぞれ対応しています。


エディタ側で白文字で入力されている部分がブラウザ側で表示されます。
続いて、設問ごとの内容を説明します。

設問は、<article class=”form-group”>から</article>で挟まれた部分に入力します。
設問を複製する場合は、<article class=”form-group”>から</article>を含めてコピーしてください。
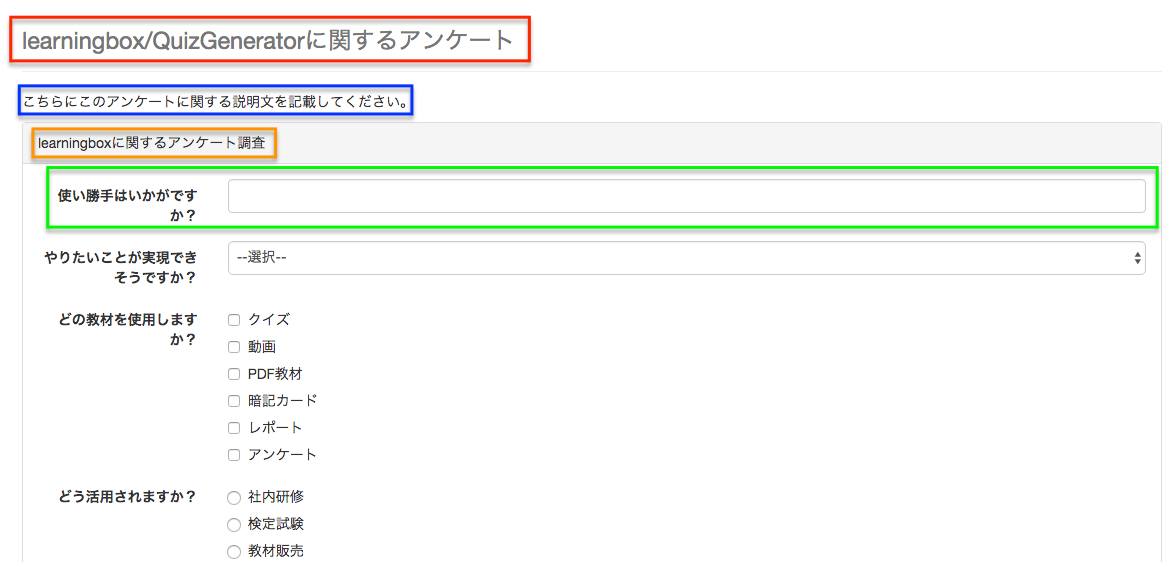
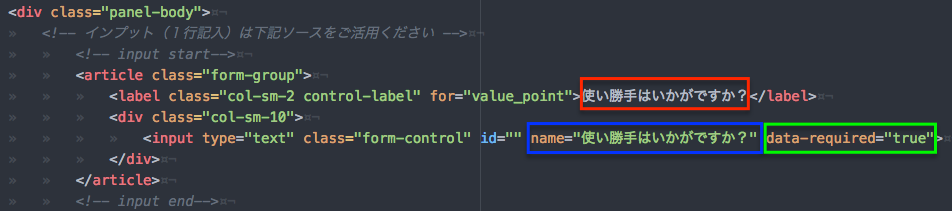
また、書き換える部分は色枠で囲んだ部分です。
赤枠で囲まれた部分は、ブラウザ上で表示される文字です。
緑枠で囲まれた「data-required=”true”」を入力すると、回答必須となります。
青枠はlearningBOXで回答結果を見た時に表示される、下の画像の青枠部分です。

青枠部分に同じ名前を設定すると混同してしまう可能性があるので、ご注意ください。
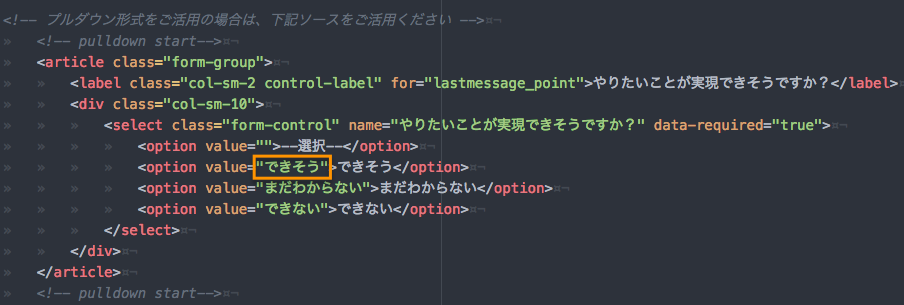
オレンジ色の枠は、プルダウン、複数選択、ラジオボタン形式の場合の下の画像の部分が表示されます。

枠の右側に表示されているのは、ブラウザ上で表示される部分です。
画面上では別の選択肢として表示されていても、それを選択した場合に保存される答えは枠内の文字です。
あとは、必要な設問をコピーして書き換えて保存してください。
また、cssファイルや画像は、zipファイルにまとめることで利用できます。その場合、htmlファイルの名称を「form.html」に変更する必要があります。
learningBOXに登録する
コンテンツ管理画面を開きます。
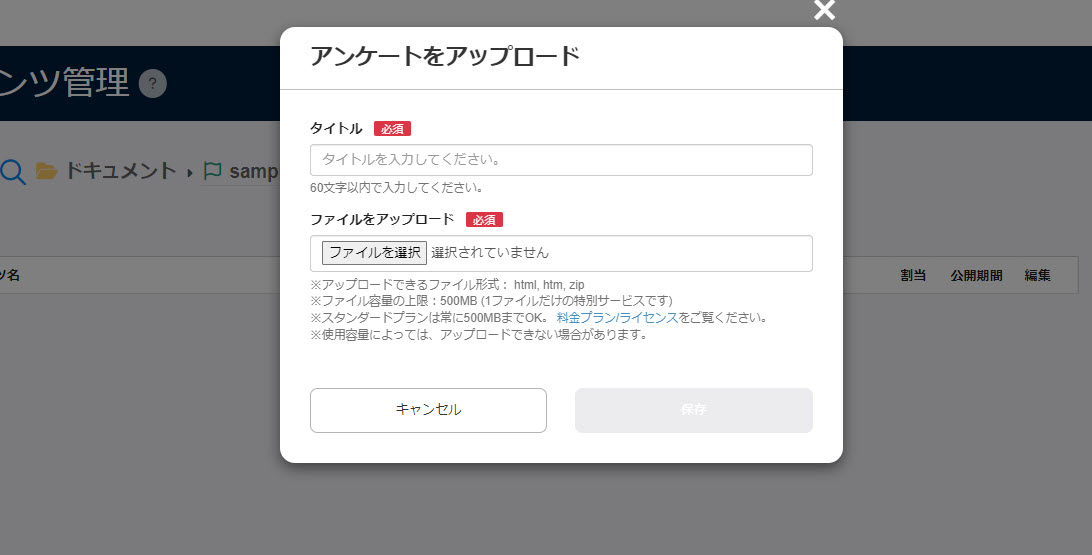
コースの中に入り、画面左上にある「+」アイコン>「アンケート」>「アンケートをアップロード」を選択してください。
アンケートのタイトルを入力してください。
続いて、「ファイルを選択」から登録するhtmlファイルをアップロードして、保存してください。