デザインを変更する(独自HTML)
ご自身で作成したHTML / CSS / Java Scriptをアップロードして、トップページのデザインを変更できます。
※ページデザイナーで作成したデザインと、HTML / CSSで記述したデザインは同時に利用することはできません。
お客様がサイトカスタマイザーをご利用することで発生した問題につきましては、弊社では対応いたしかねます。
発生する可能性がある問題について、詳しくはこちらをご参照ください。
ご利用条件共用サーバー/カスタマイズもしくは、専用サーバー
目次
作成したHTMLをアップロードする
01サイトカスタマイザーを開く
サイドメニューにある、「システム設定」>「サイトカスタマイザー」を選択してください。
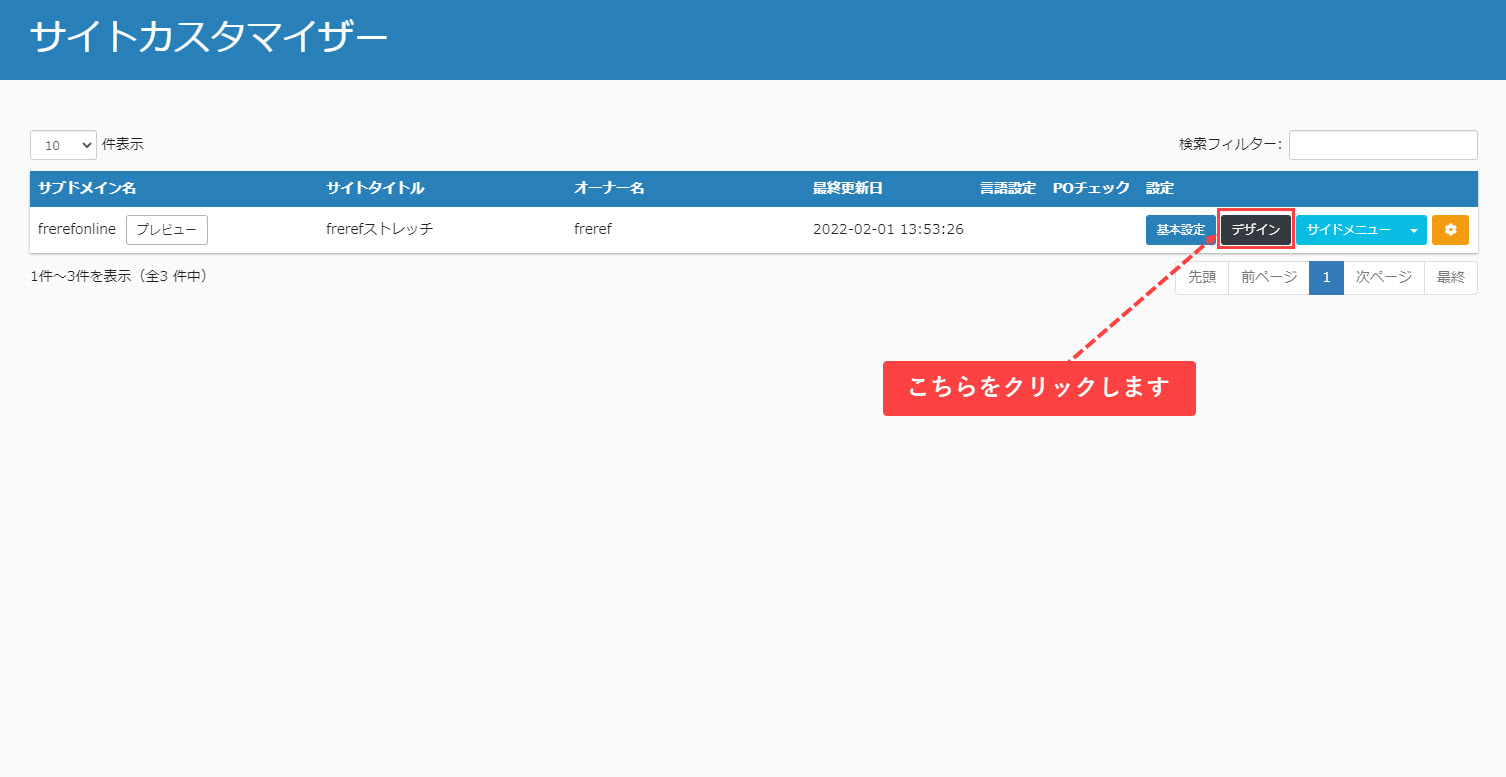
02「デザイン」をクリックする
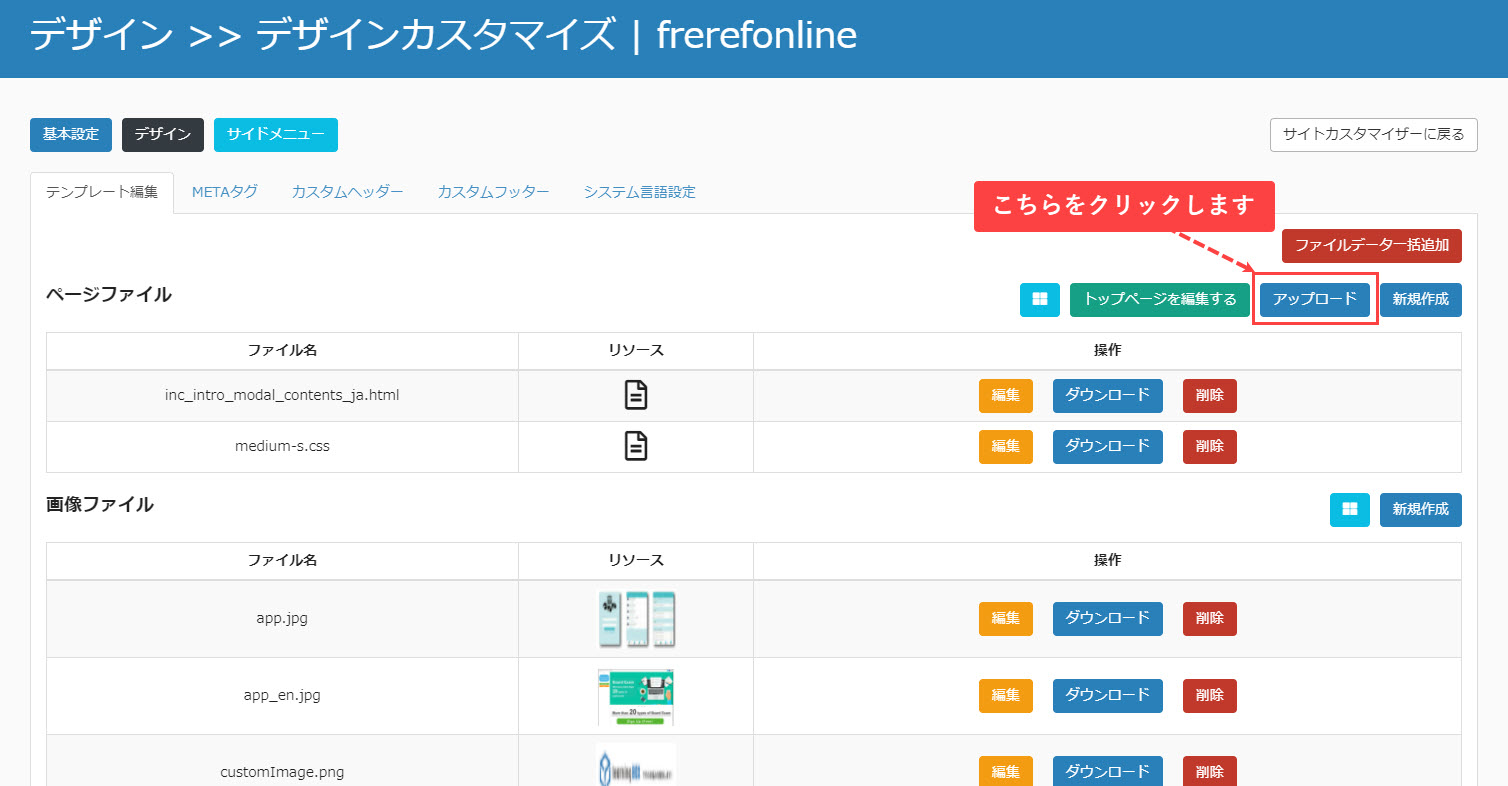
03「アップロード」をクリックする
編集画面が表示されたら、「アップロード」をクリックします。
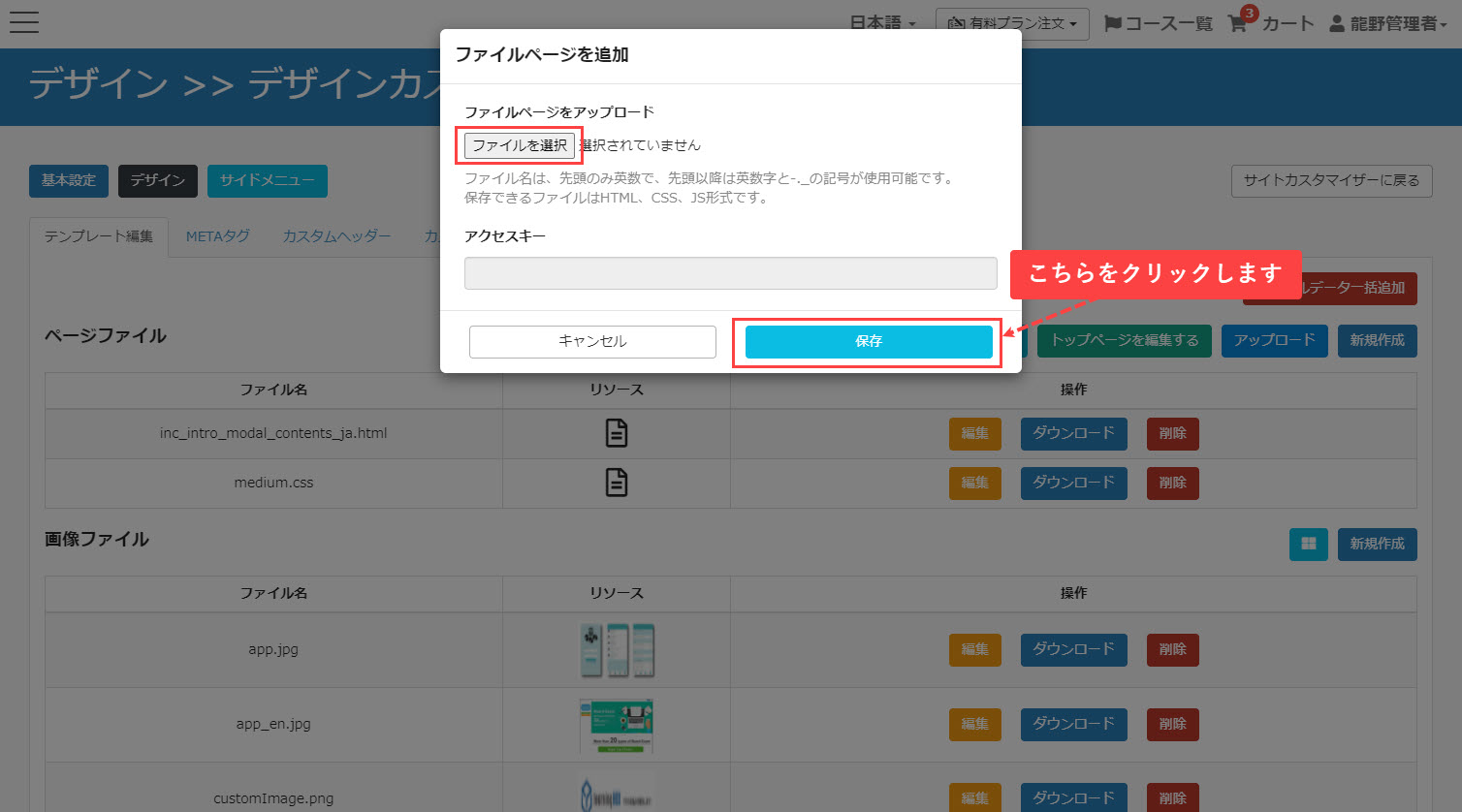
04ファイルをアップロードする
「ファイルを選択」から使用するファイルを選択し、「保存」をクリックします。
アップロードできるファイル形式は、HTML / CSS / JSです。
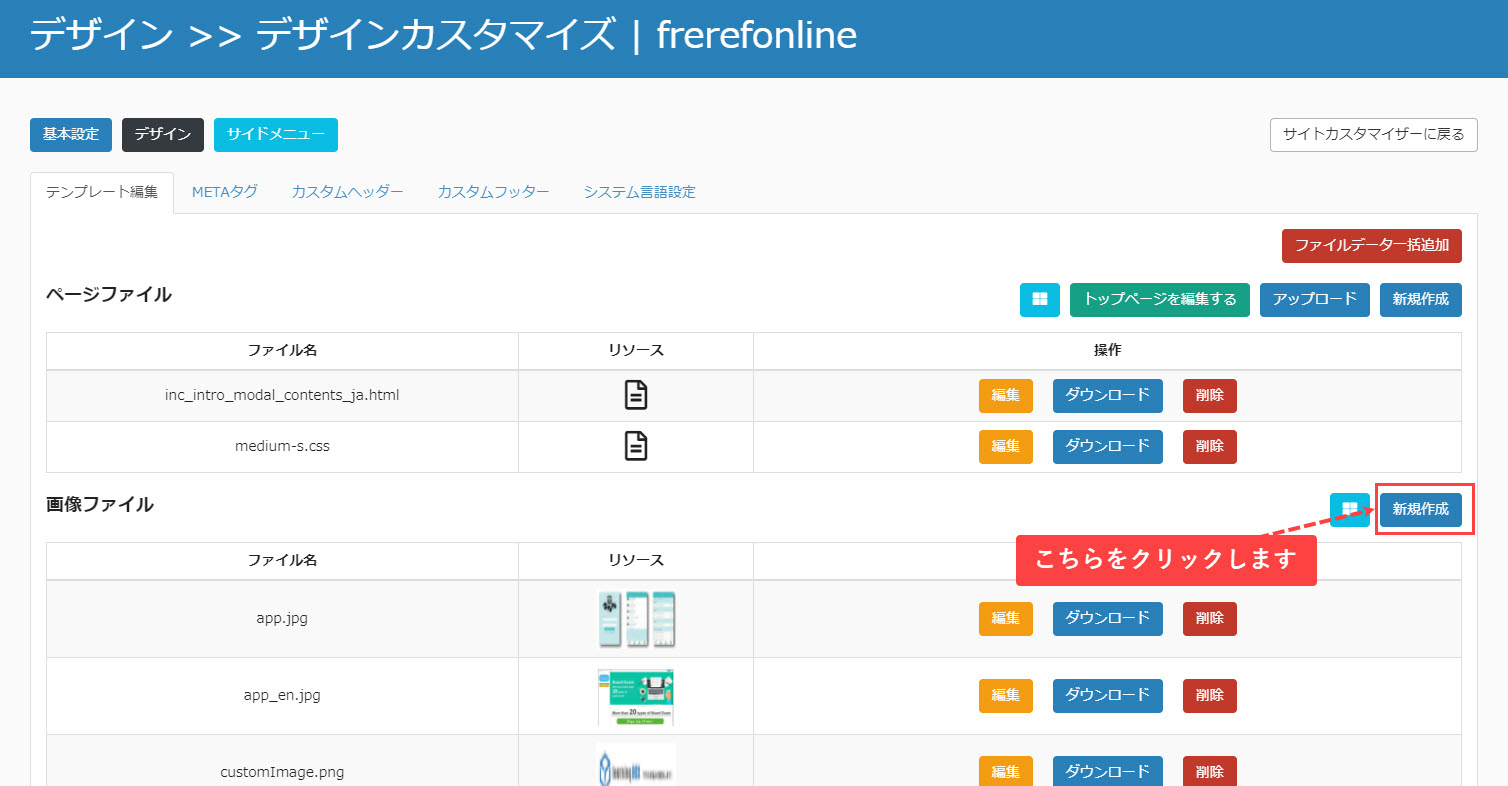
05画像をアップロードする
画像ファイルの「新規作成」ボタンから、使用する画像をアップロードします。
リンクを調整する
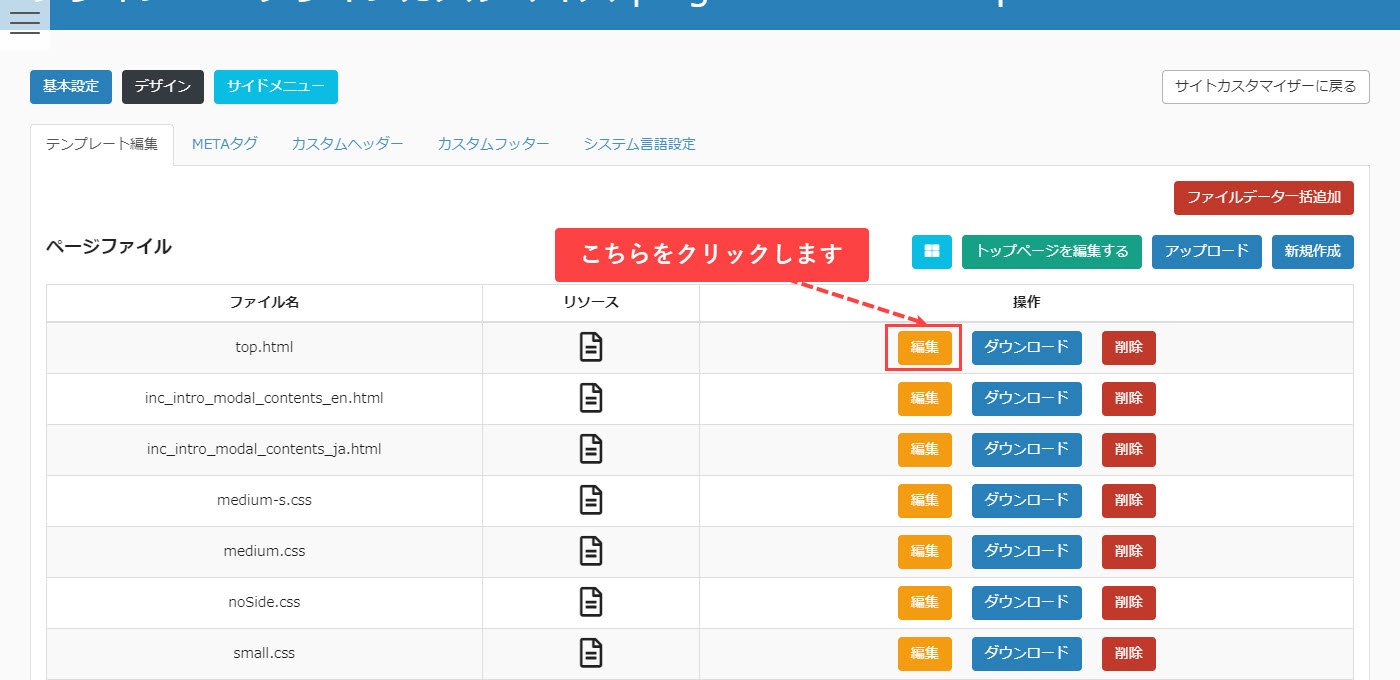
01ファイルのリンクを調整する①
画像・ファイルへのリンクを調整します。
「編集」をクリックします。
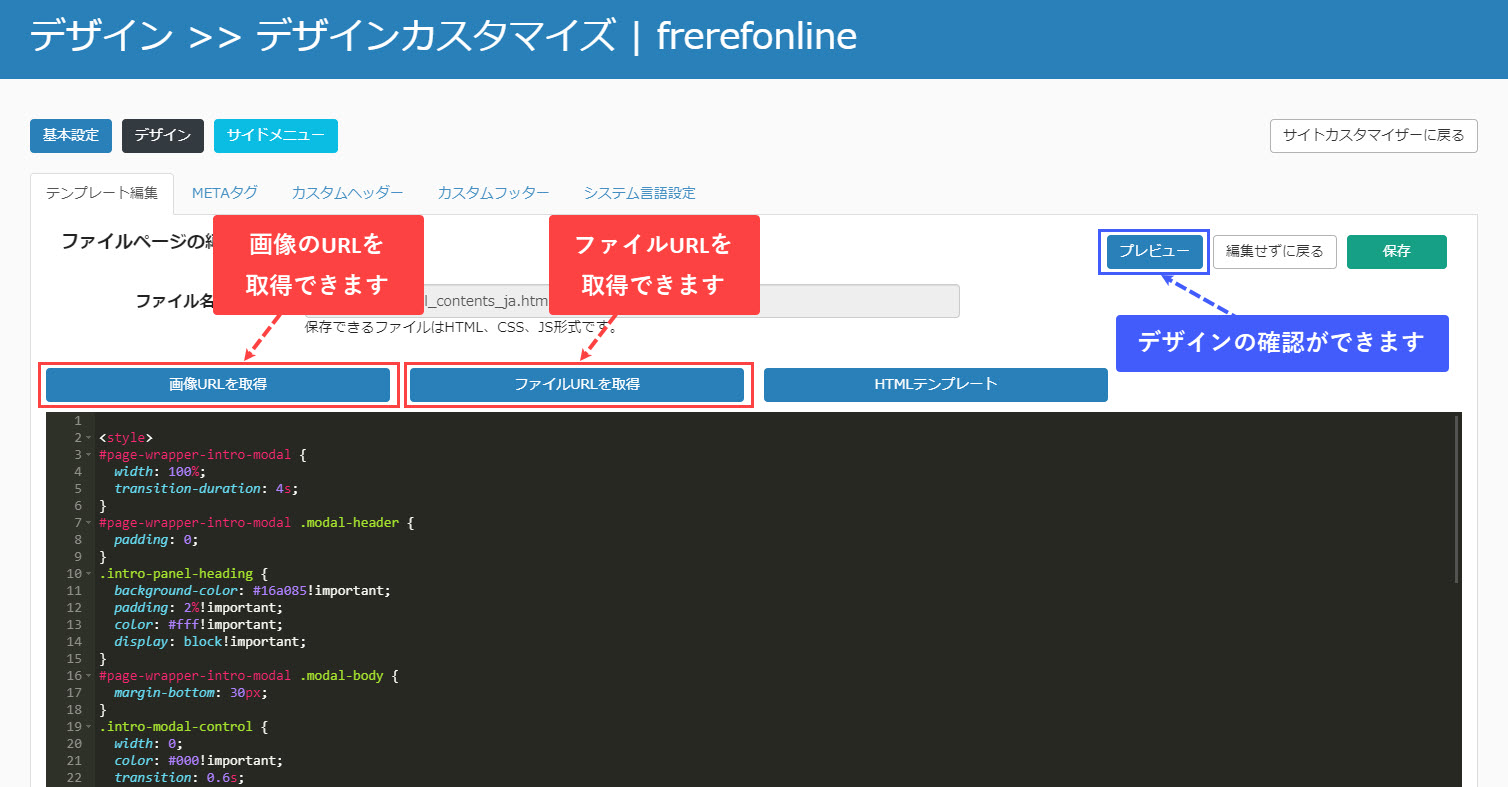
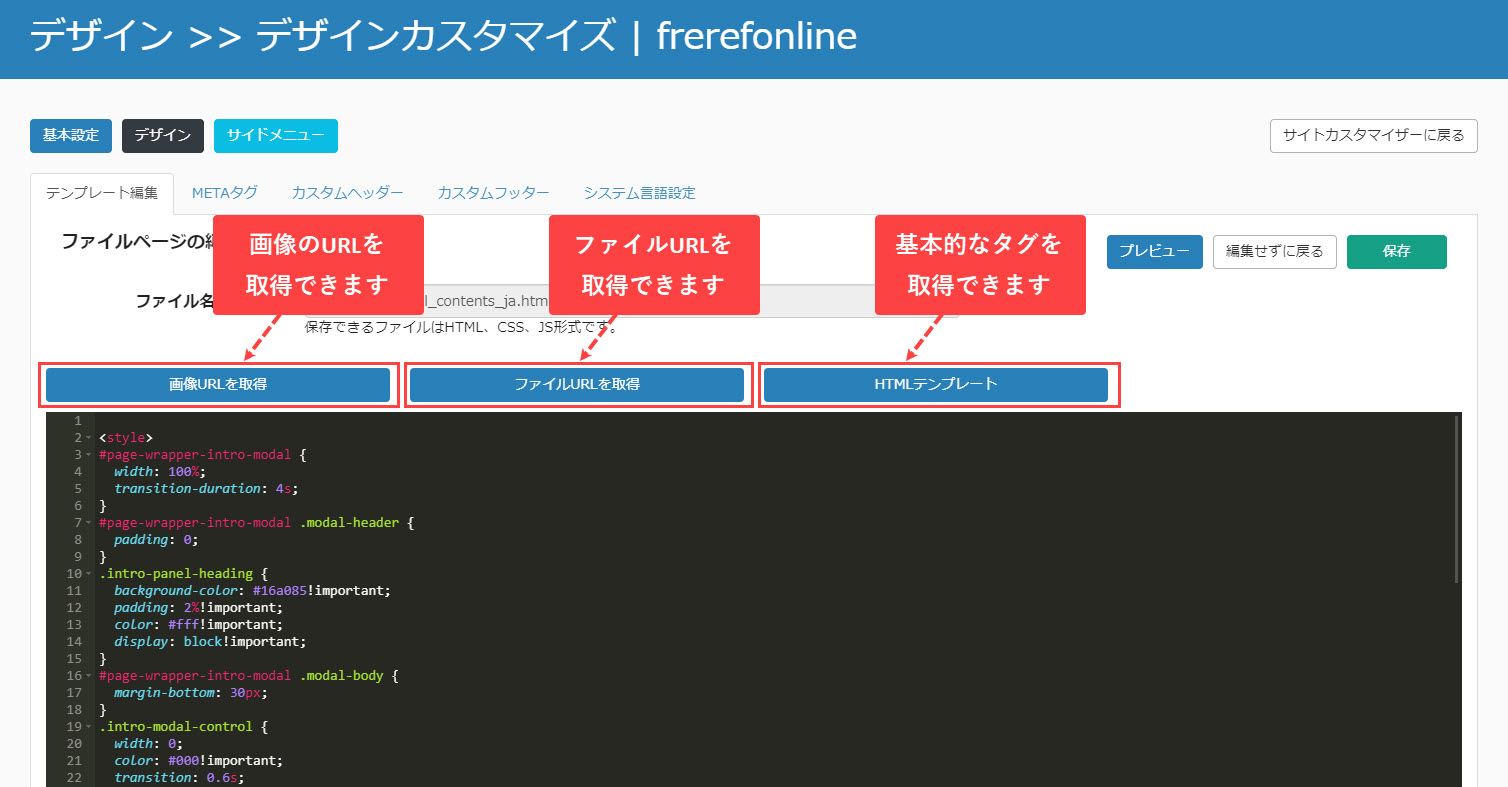
02ファイルのリンクを調整する②
以下のボタンを利用し、リンクを修正します。
「画像URLを取得」画像のURLを取得できます。
「ファイルURLを取得」他のhtml、css、js等のURLを取得できます。
「プレビュー」でデザインの確認ができますので、確認しながら進めてください。
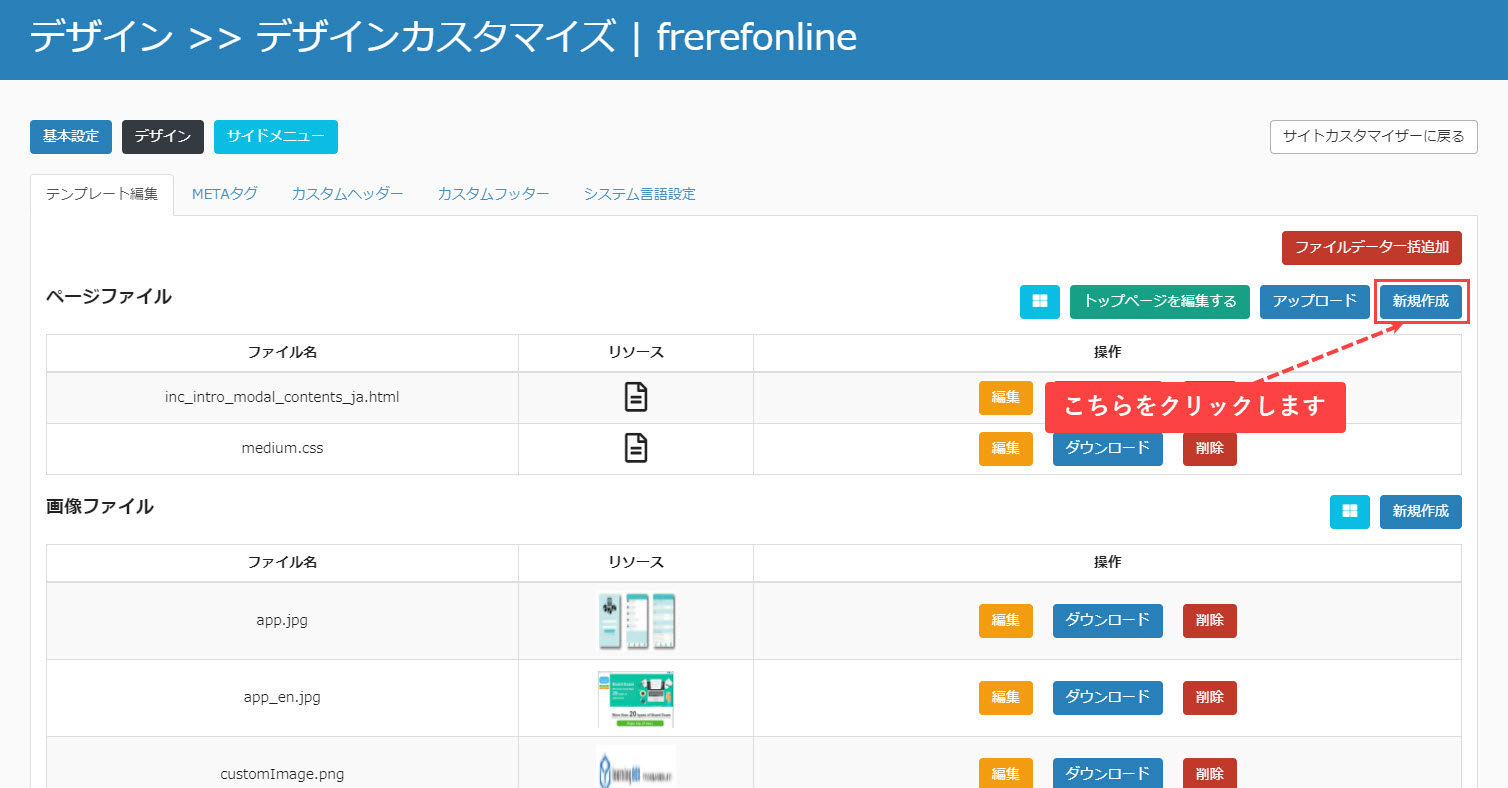
ページ内でHTMLを新規作成する
01「新規作成」をクリックする
デザインページで新たにhtmlを作成することもできます。
「新規作成」をクリックします。
02ソースコードを記述する
「HTMLテンプレート」から、最低限のタグを読み込むことができます。
そこからご自由にHTML・CSSを記述してください。
このページを印刷する