ページデザイナー
トップページのデザインを変更できる機能です。
指定のテンプレートに従って、お客様ご自身で画像や文言を変更いただけます。
※ページデザイナーで作成したデザインと、HTML/CSSで記述したデザインは同時にご利用できません。
また、お客様がページデザイナーをご利用することで発生した問題につきましては、弊社では対応いたしかねます。
発生する可能性がある問題について、詳しくはこちらをご参照ください。
ご利用条件共用サーバー/カスタマイズもしくは専用サーバー
目次
ページデザイナーの使い方
01サイトカスタマイザーを開く
サイドメニューにある、「システム設定」>「サイトカスタマイザー」を選択してください。
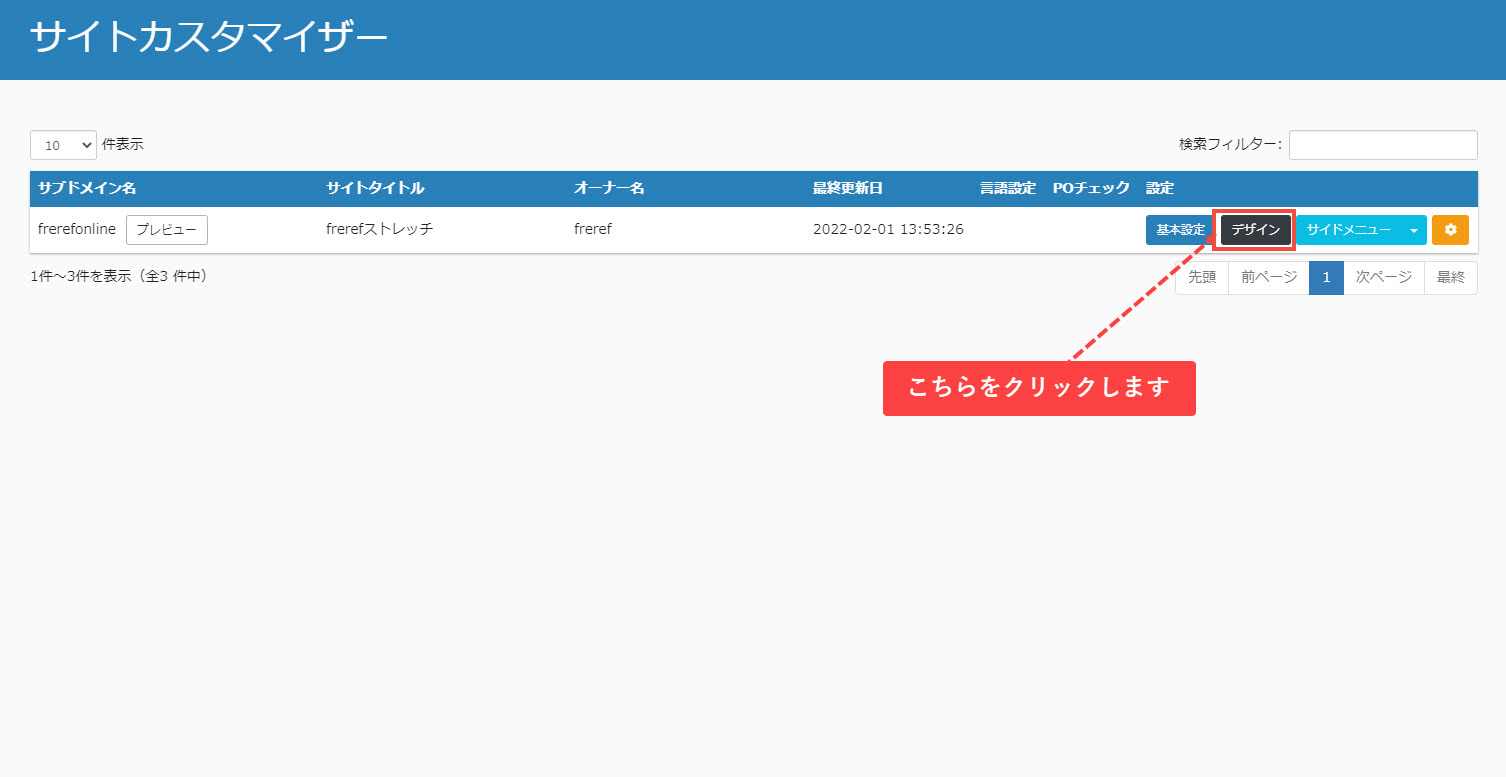
02デザイン画面を開く
開いた画面で、「デザイン」のボタンをクリックしてください。
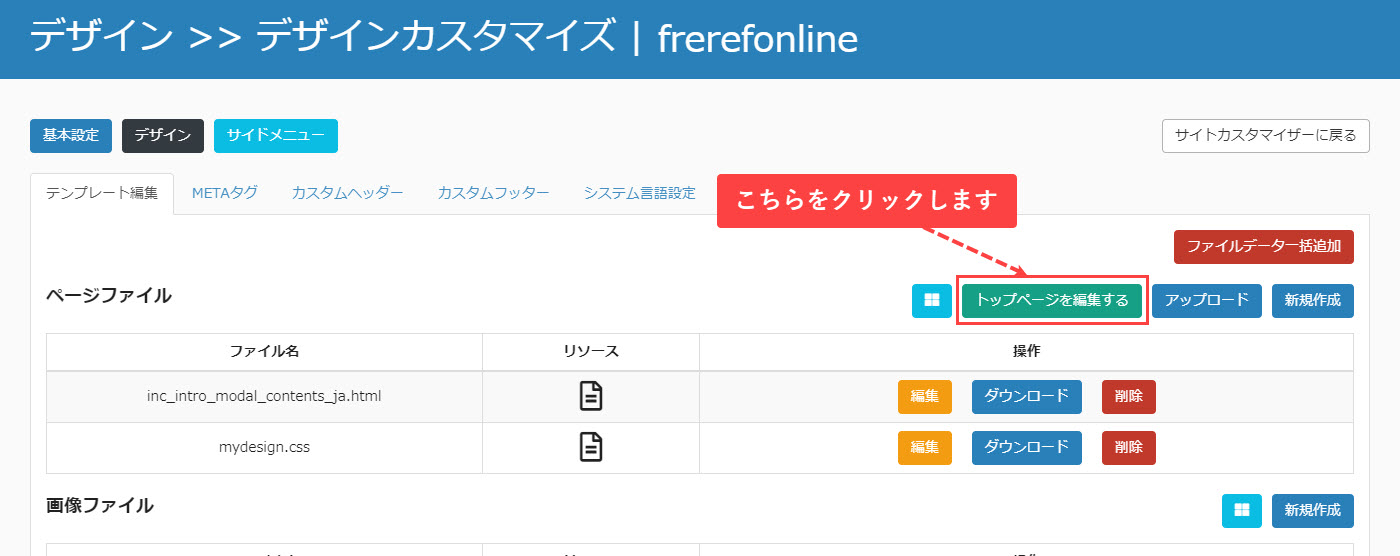
03ページデザイナー画面を開く
開いた画面で、「トップページを編集する」ボタンをクリックしてください。
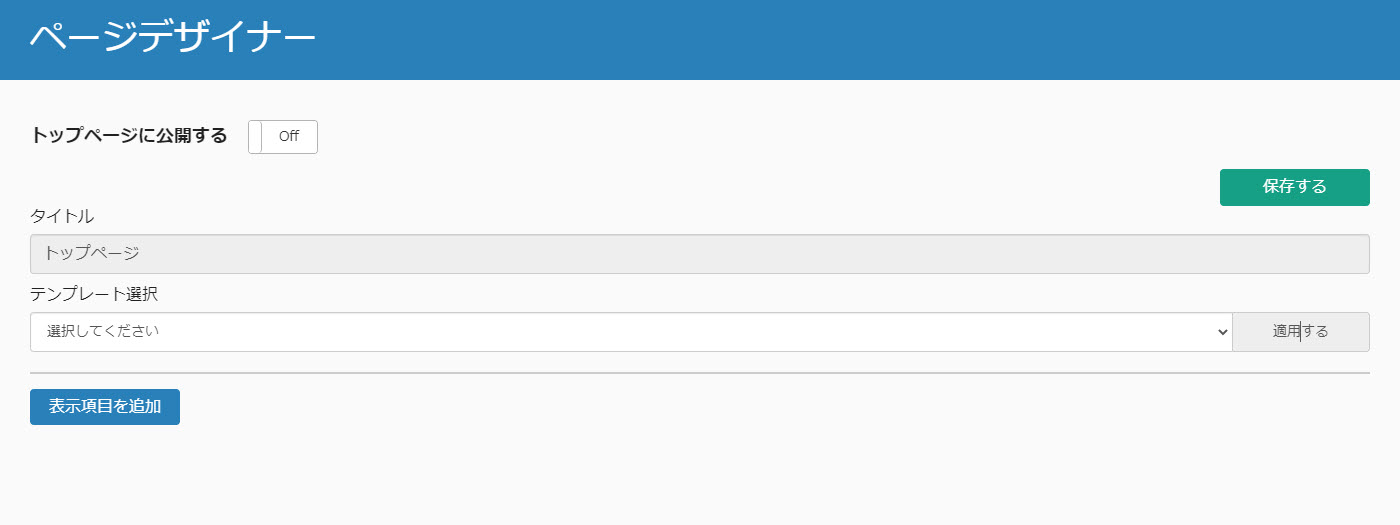
04ページデザイナー画面の表示
「ページデザイナー」画面が表示されます。
デザインの変更方法
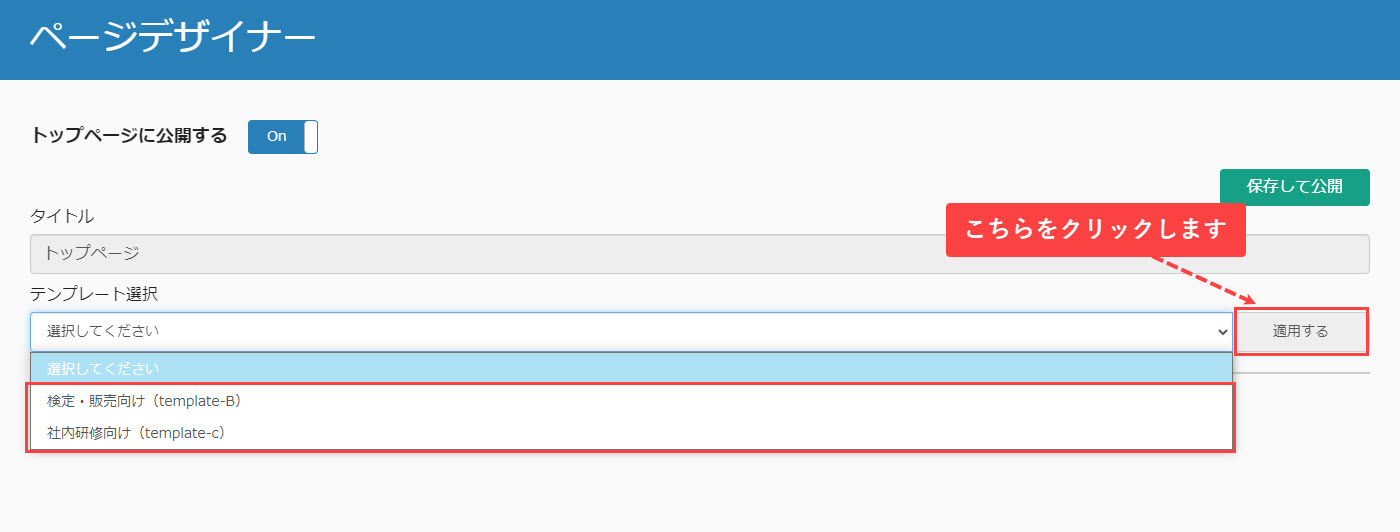
01テンプレートの選択
プルダウンメニューからテンプレートを選択し、「適用する」をクリックしてください。
今回は例として、検定・販売向け(template-B)を選択してみます。
※パネルは後から追加・削除できます。
検定・販売向け(template-B)

社内研修向け(template-C)

後からログイン画面のみ(template-A)に変更する場合
システム上、ページデザイナーのテンプレート選択画面でログイン画面のみ(template-A)に変更することはできません。
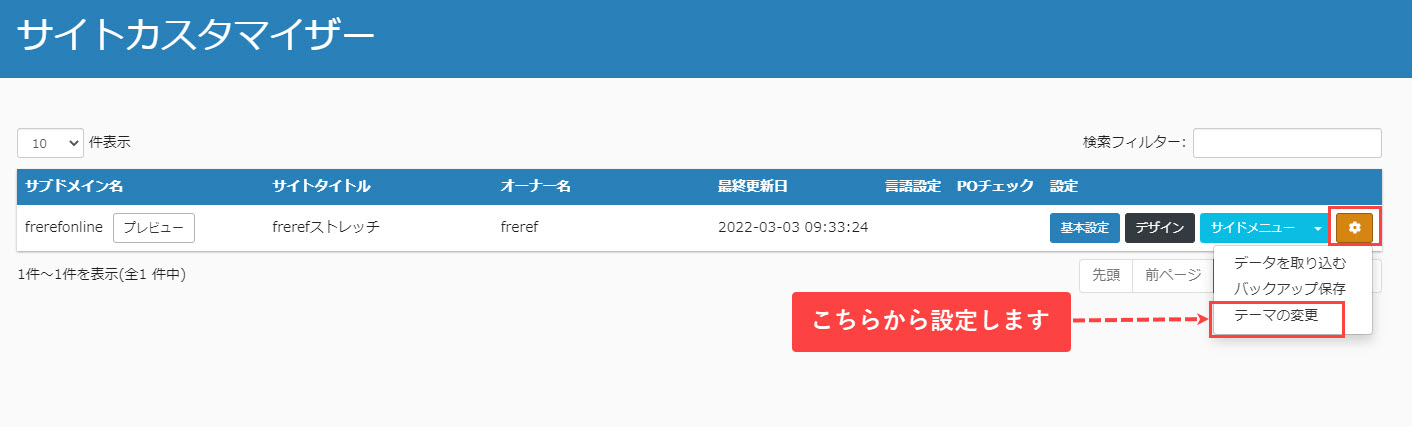
template-Aに変更する場合は、ページデザイナーをオフにしてから、「サイトカスタマイザー」画面の歯車のアイコン>「テーマの変更」からtemplate-Aを選択してください。
※ログイン画面の画像の変更については、サイトカスタマイザー基本設定をご覧ください。
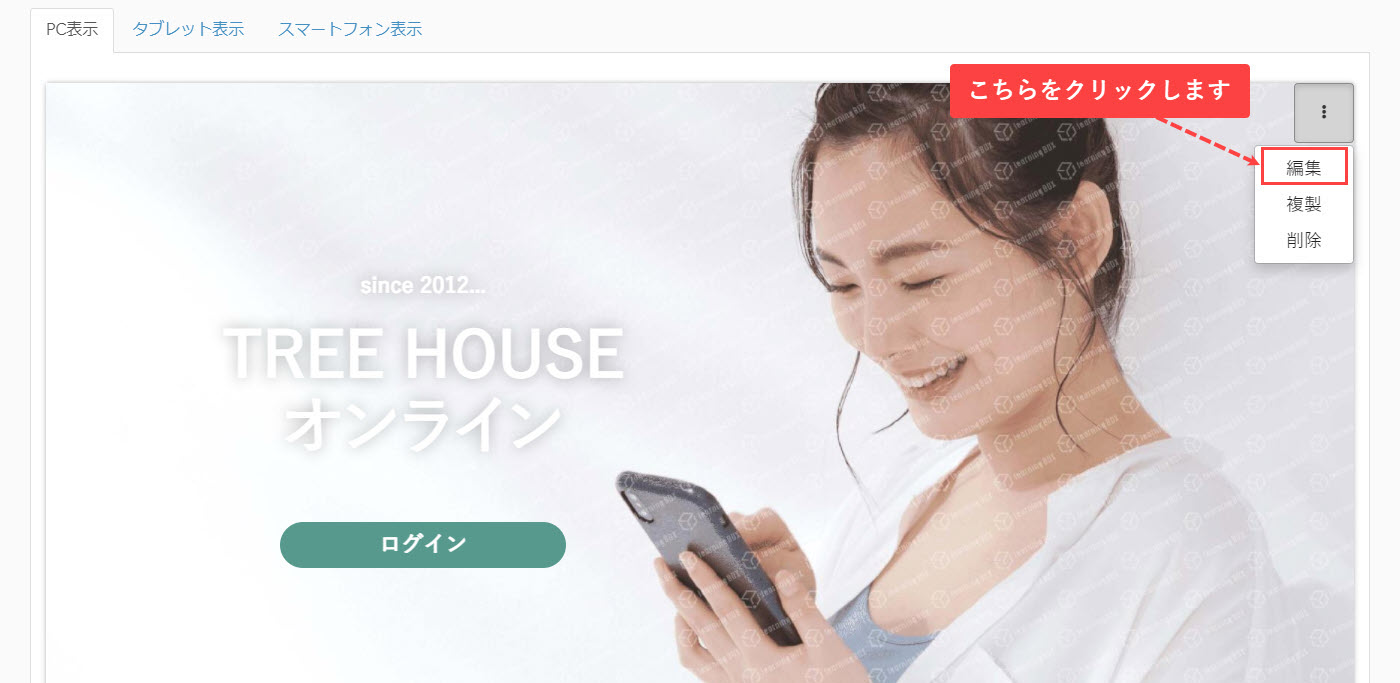
02パネルの編集
それぞれのパネルを編集します。
まず、パネル右上の「︙」のアイコン>「編集」をクリックしてください。
画像のアップロード
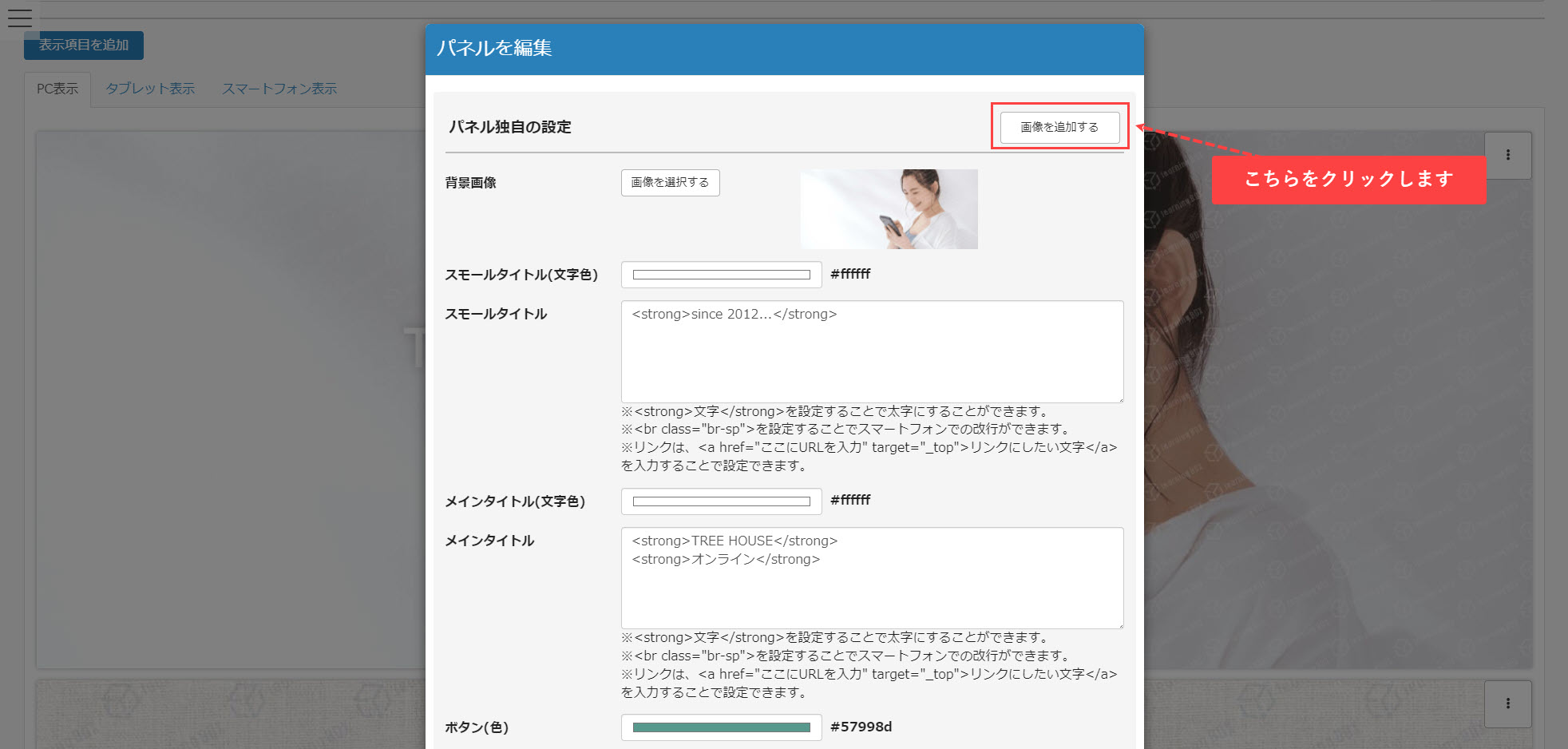
01画像の追加①
デザインの編集をする前に、システム内に使用する画像を登録します。
「画像を追加する」をクリックしてください。
※最初に全ての画像を登録しておくと、後の作業がスムーズになります。
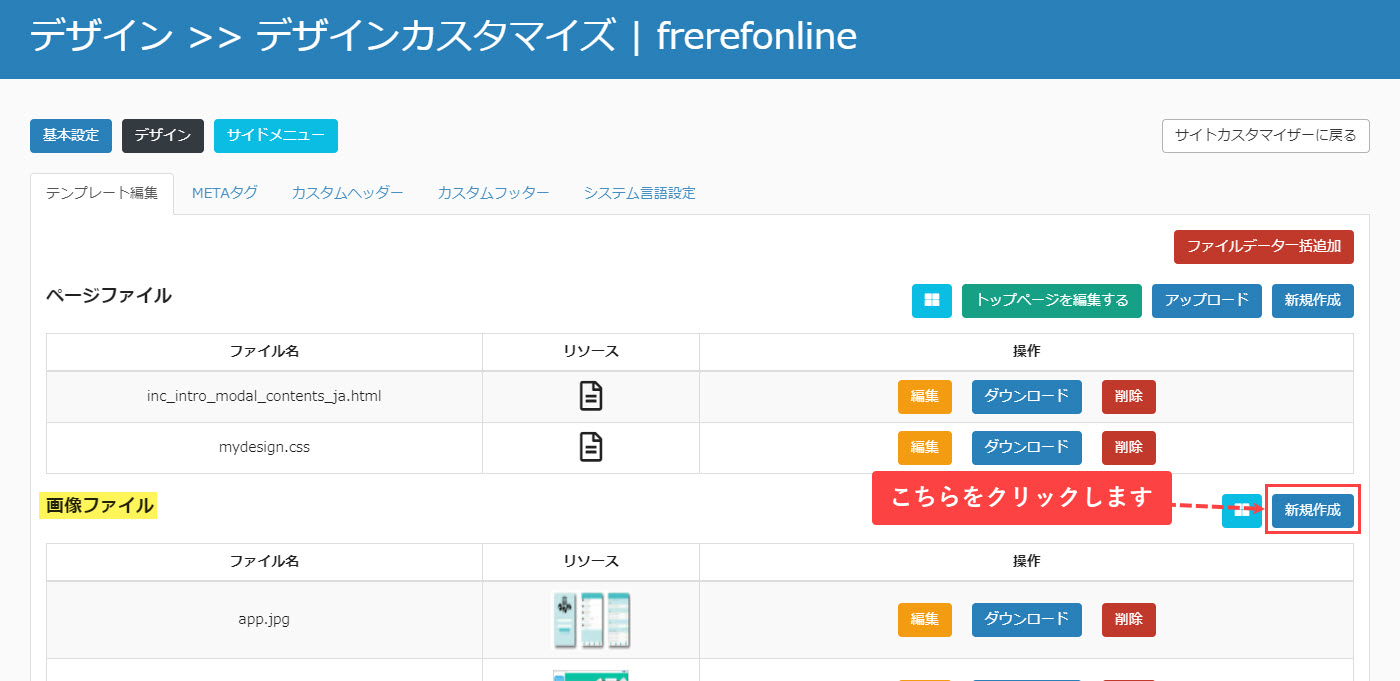
02画像の追加②
別タブで画像登録画面が表示されます。
画像ファイルの「新規作成」をクリックしてください。
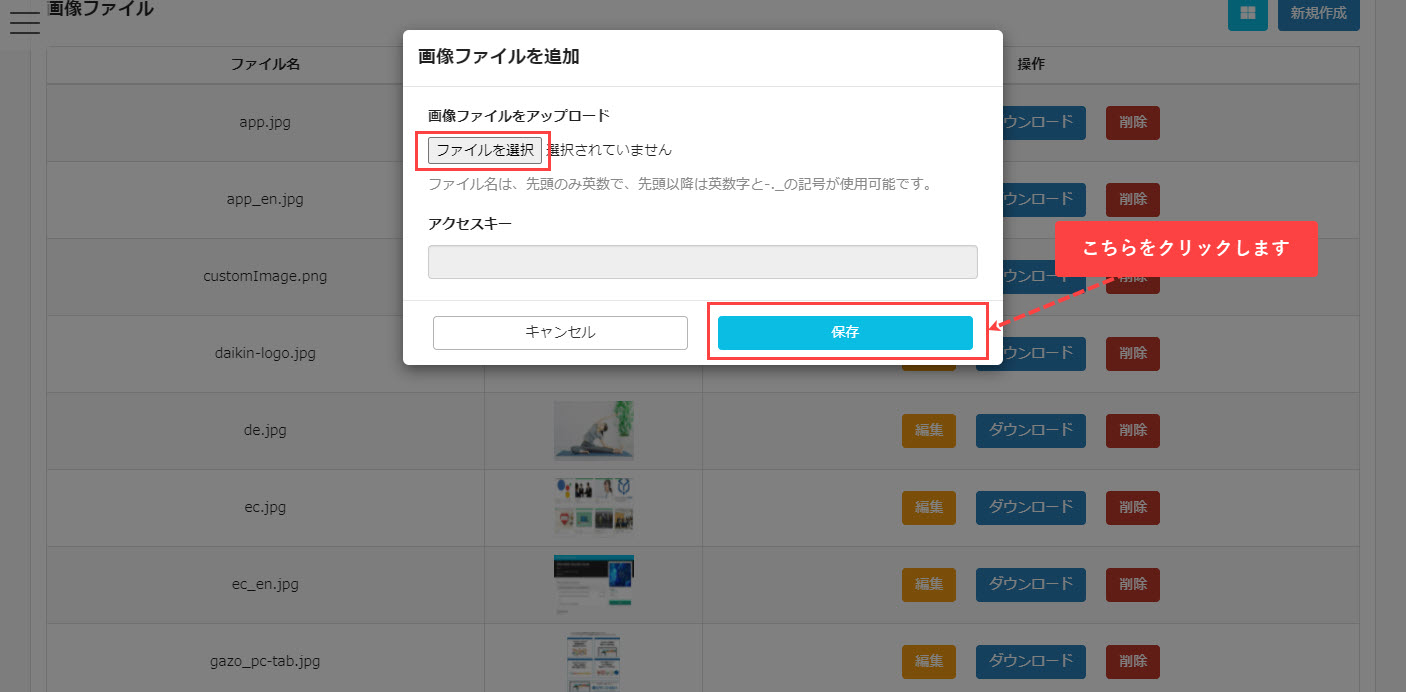
03画像の追加③
画像追加用のモーダルが表示されます。
「ファイルを選択」から画像を選択して、保存してください。
個別パネルの編集
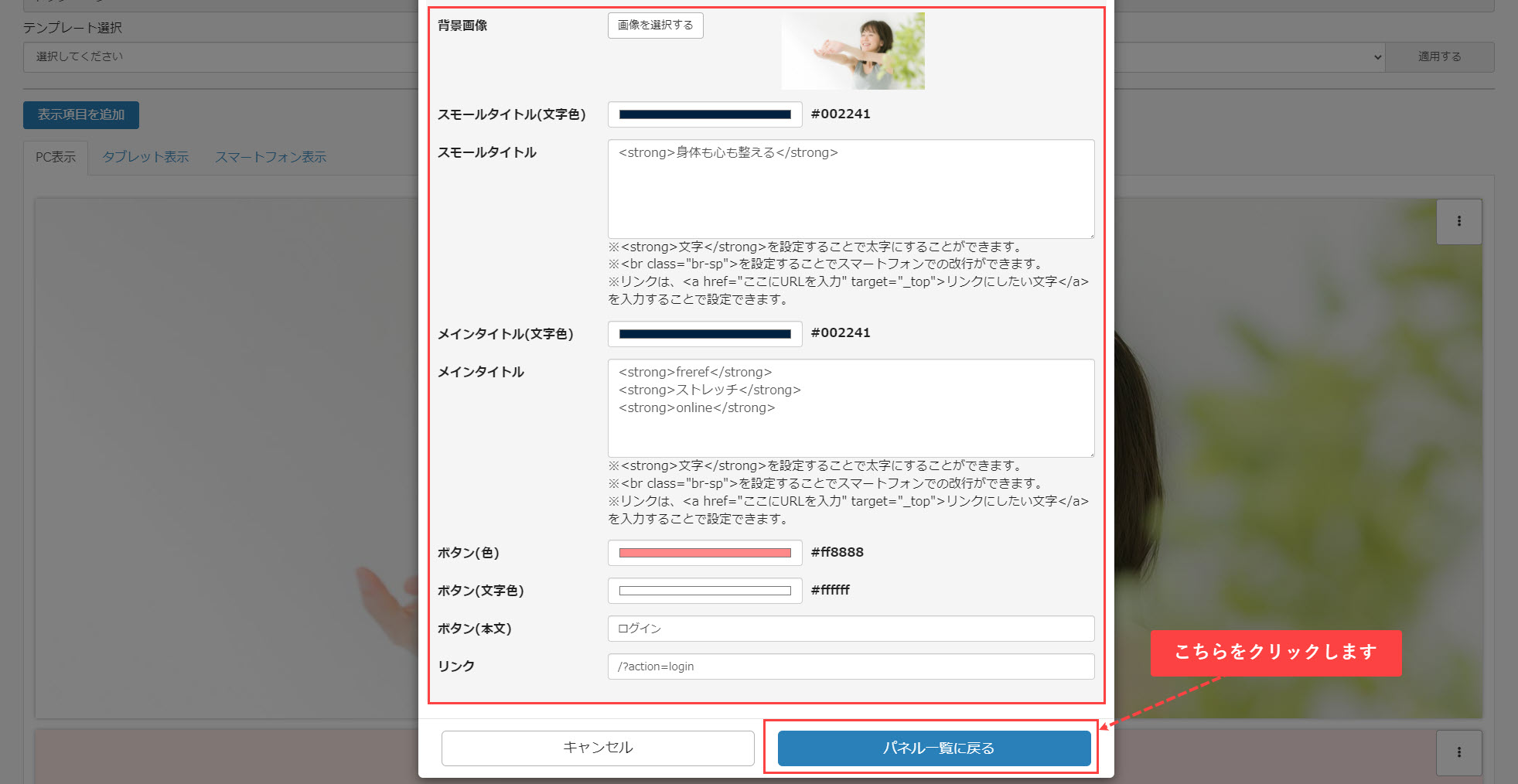
01項目の設定
ページデザイナー画面に戻り、各項目を設定します(※パネルごとに項目が異なります)。
設定が完了したら、「パネル一覧に戻る」をクリックしてください。
※「ログインボタン」のリンク先を変更すると、クリックしてもログイン画面へ遷移できなくなります。
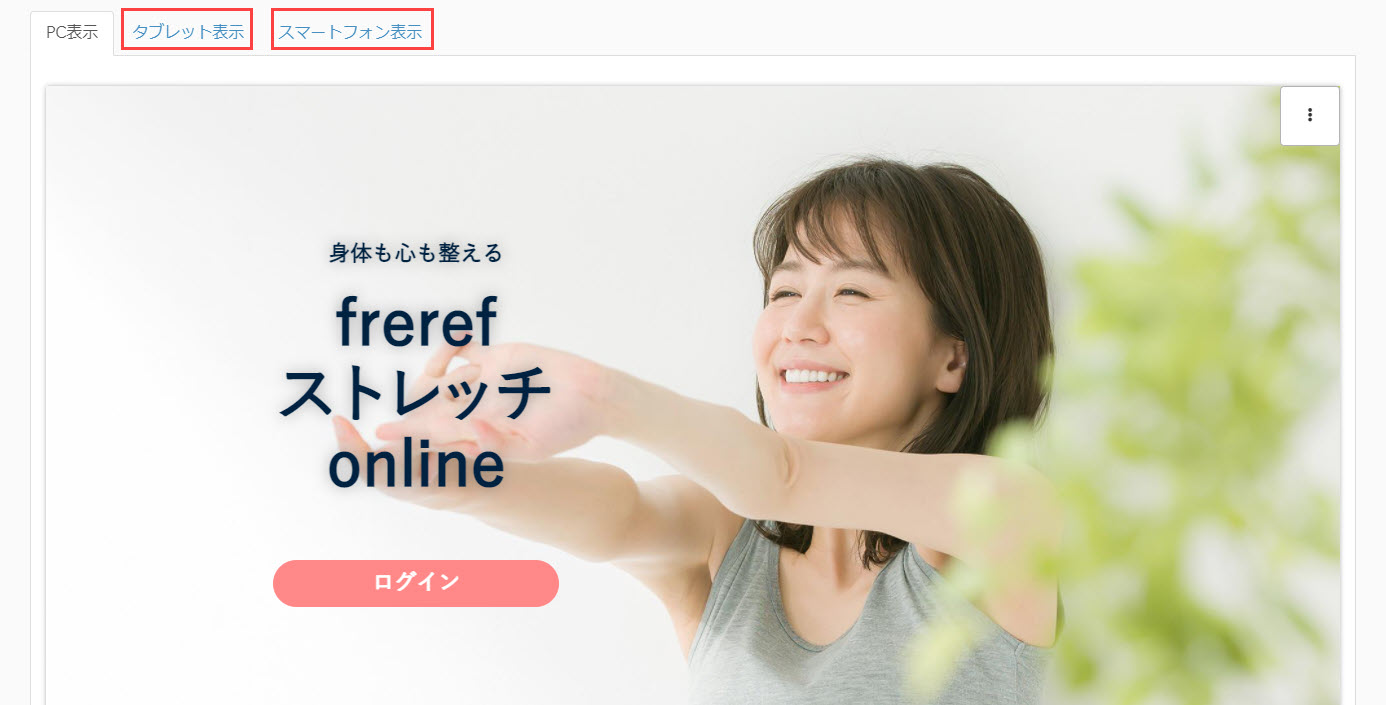
02画面表示の確認
タブレット/スマートフォンそれぞれの画面でどのように表示されるか確認できます。
他のパネルも同様に設定してください。
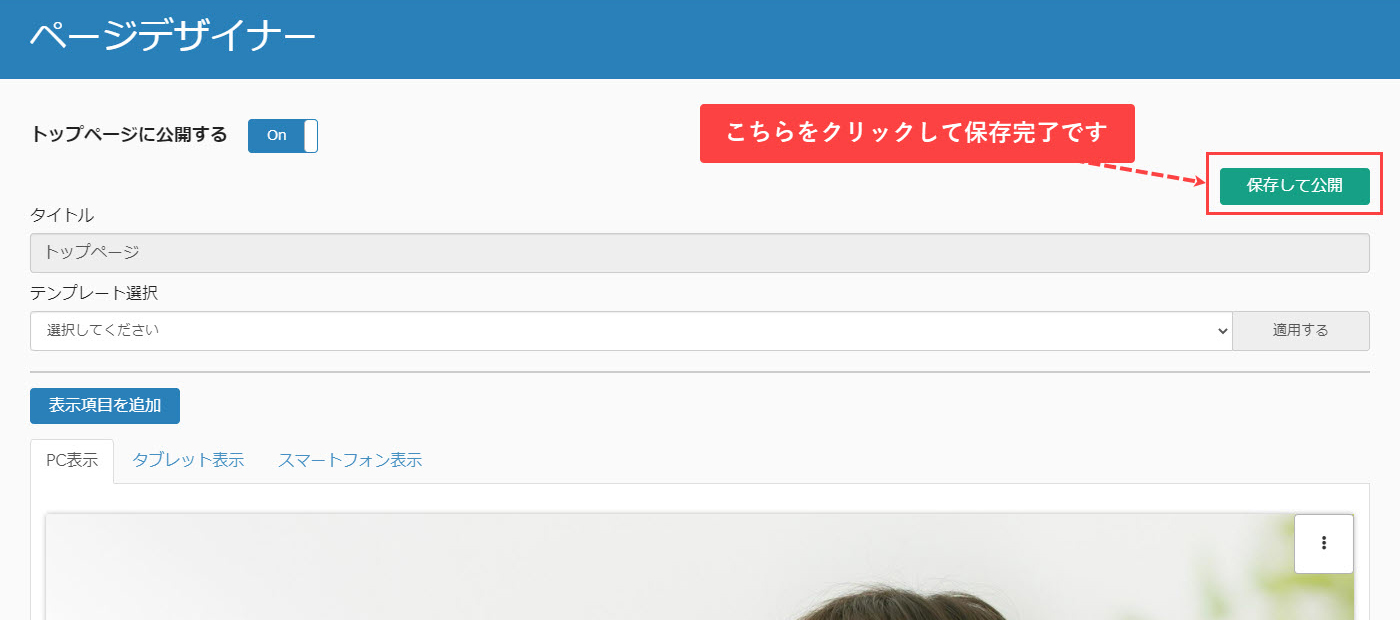
03デザインの保存
設定が完了したら、「保存して公開」をクリックしてください。
※こちらをクリックしないとデザインが保存されないので、ご注意ください。
作成したデザインの公開
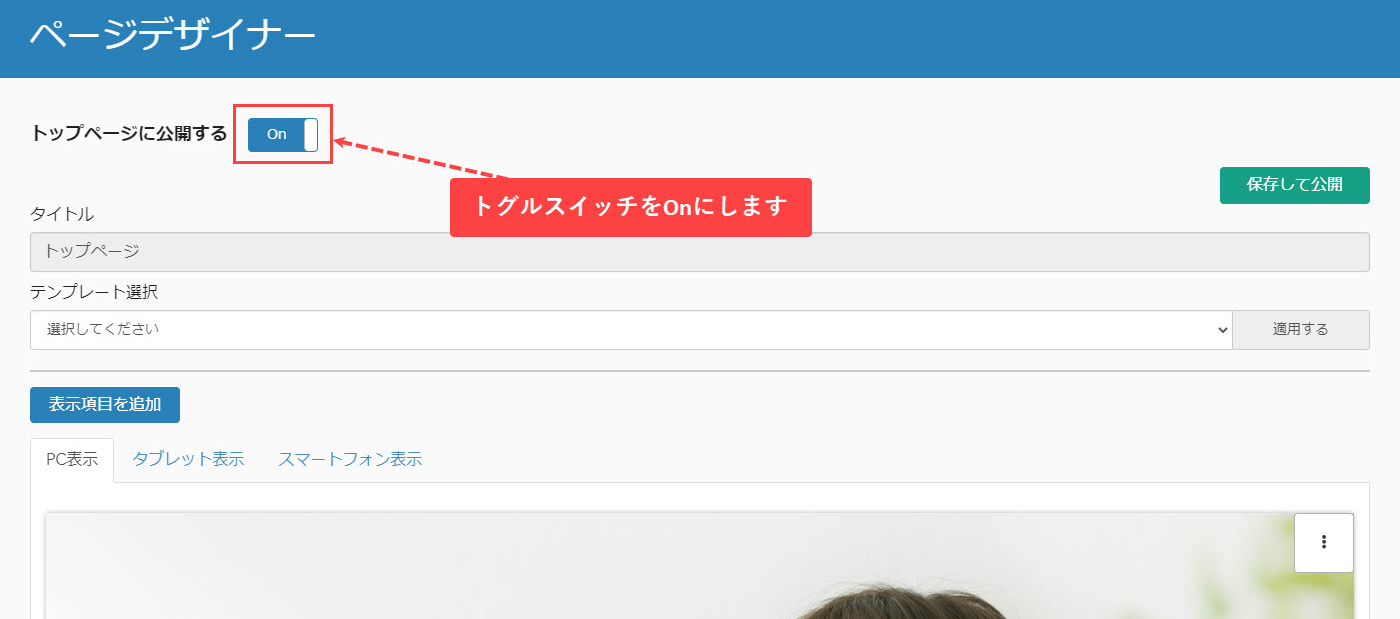
01公開設定
作成したデザインをトップページに反映させるかどうかを選択できます。
トグルをOnにするとページデザイナーのデザインが反映され、OffにするとページファイルのHTMLデザインが反映されます。
パネルの入れ替え・追加
パネルの入れ替え
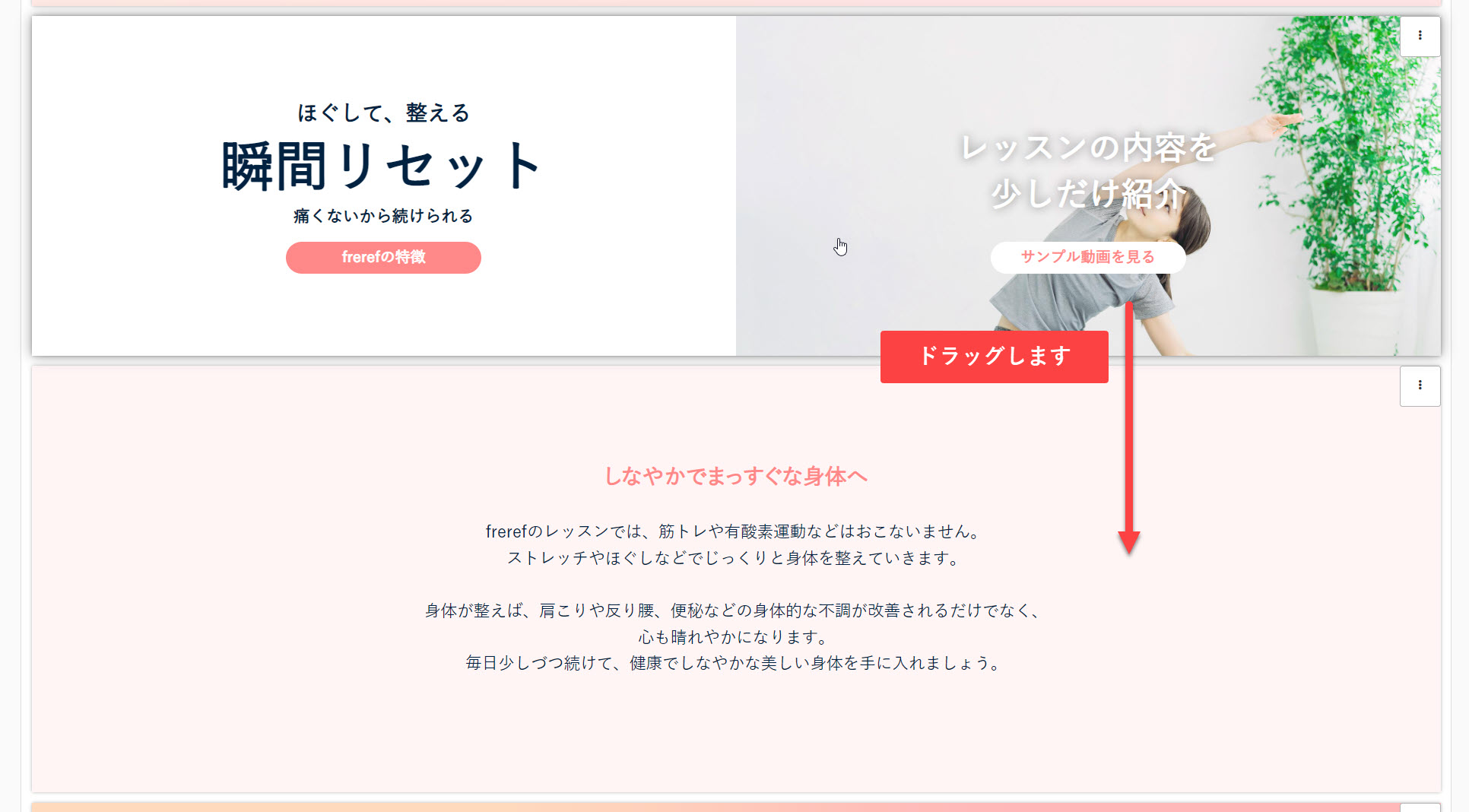
01パネルを入れ替える①
パネルをドラッグして移動させることができます。
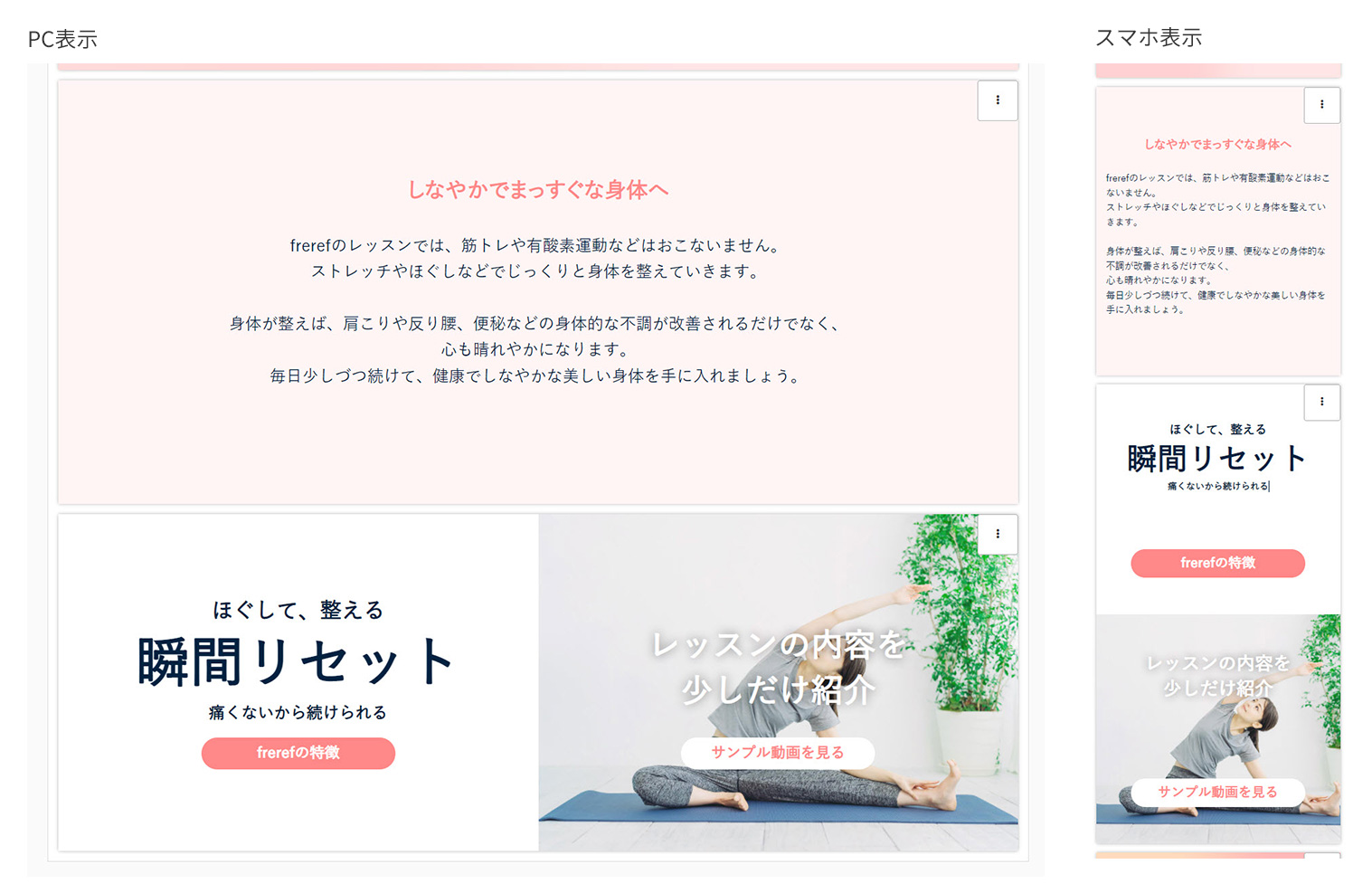
02パネルを入れ替える②
パネルが入れ替わります。
PC表示の設定でパネルを入れ替えると、タブレット表示 / スマートフォン表示にした際も、そのレイアウトが反映されます。
パネルの追加
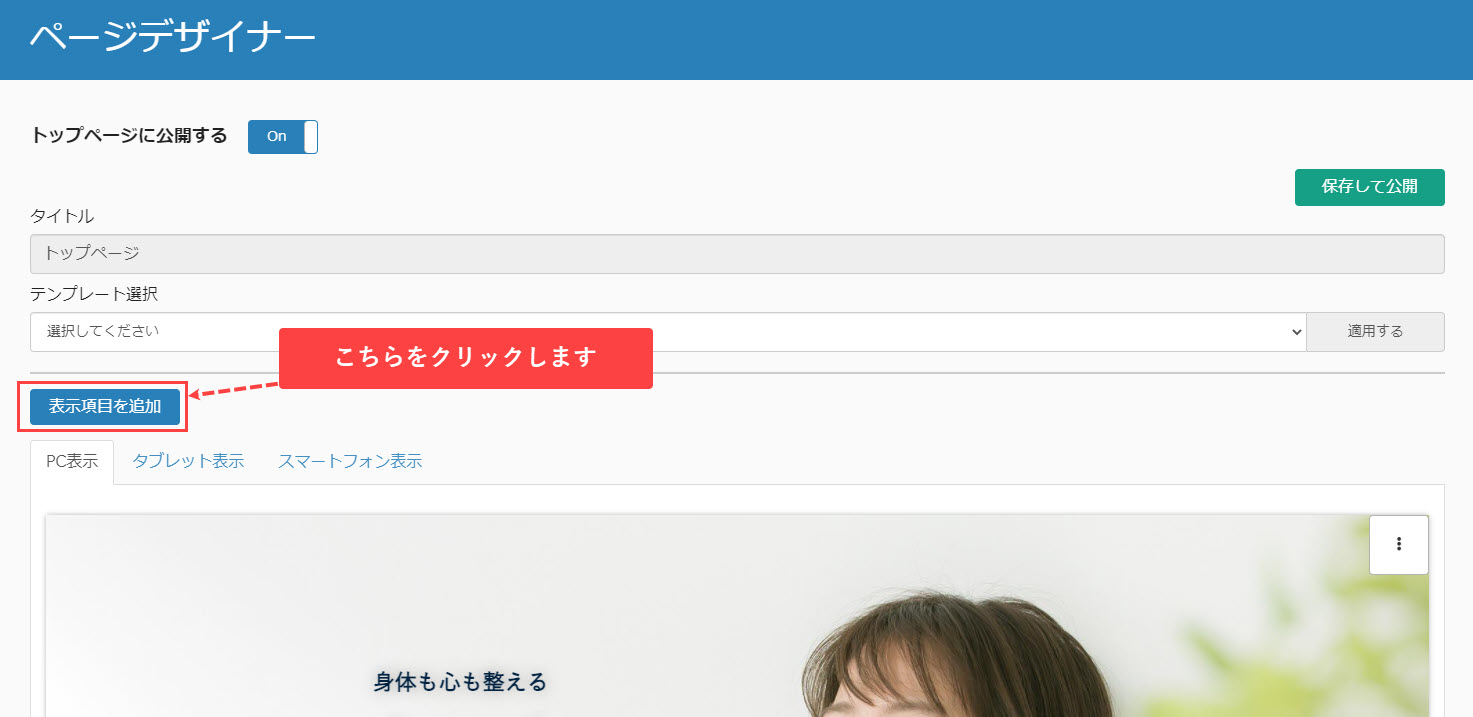
01パネルの作成画面を開く
「表示項目を追加」をクリックしてください。
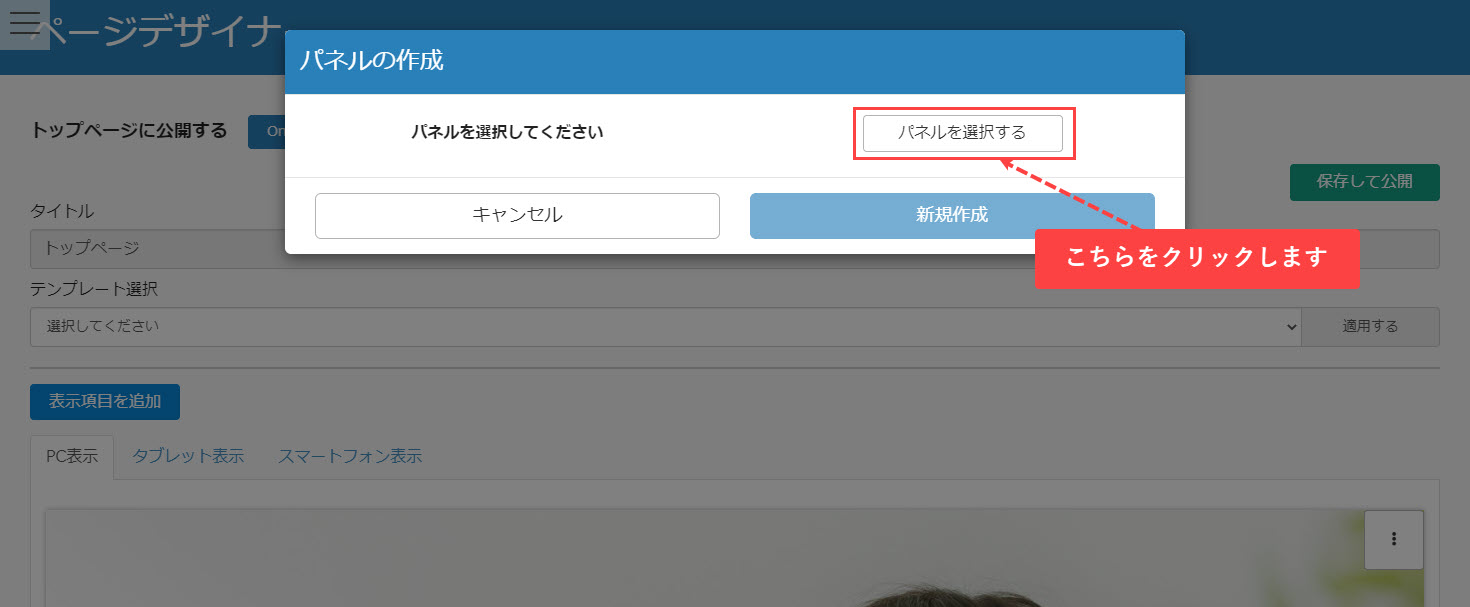
02パネルの選択画面を開く
「パネルを選択する」をクリックしてください。
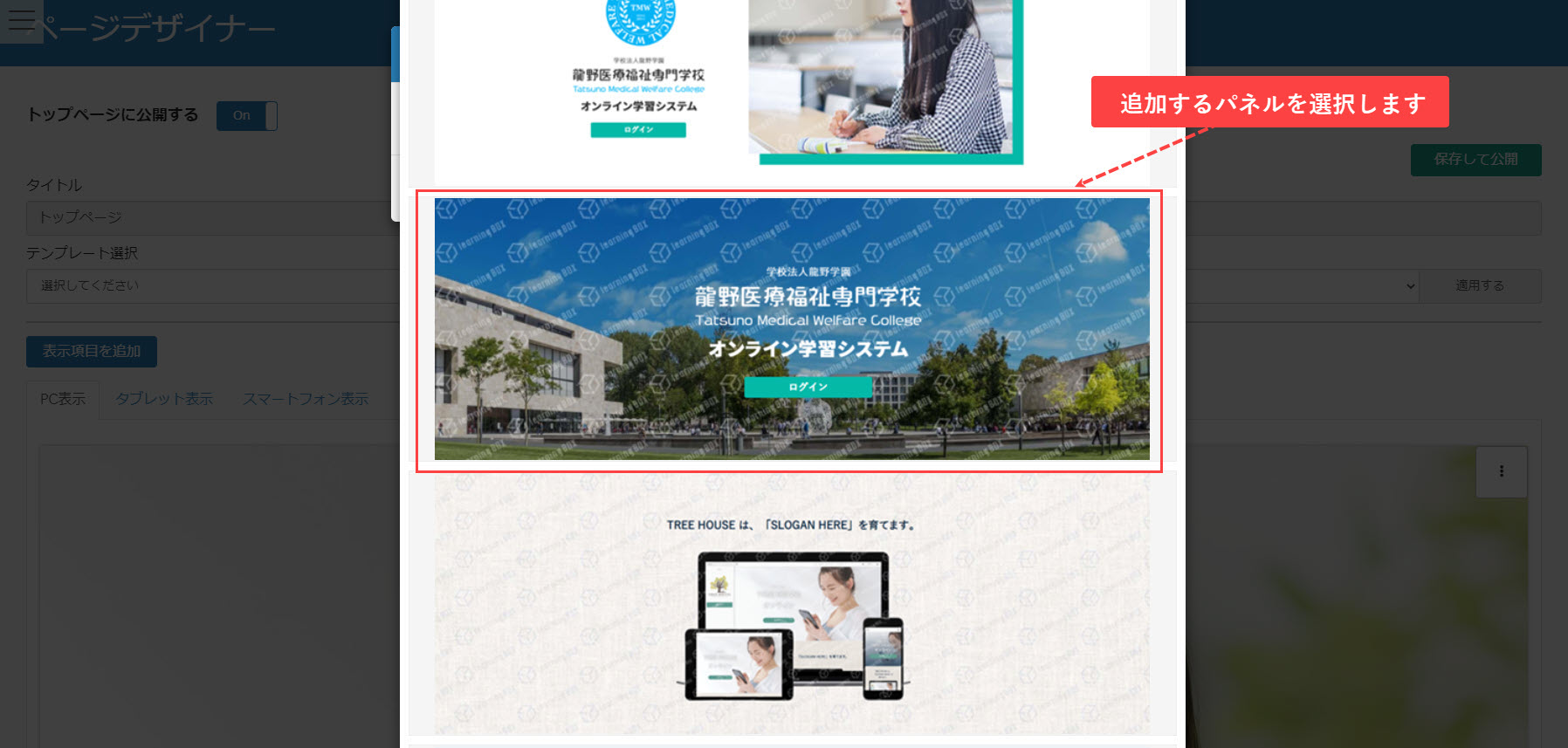
03パネルの選択
追加するパネルを選択してください。
各項目の設定が完了したら、「新規作成」をクリックしてください。
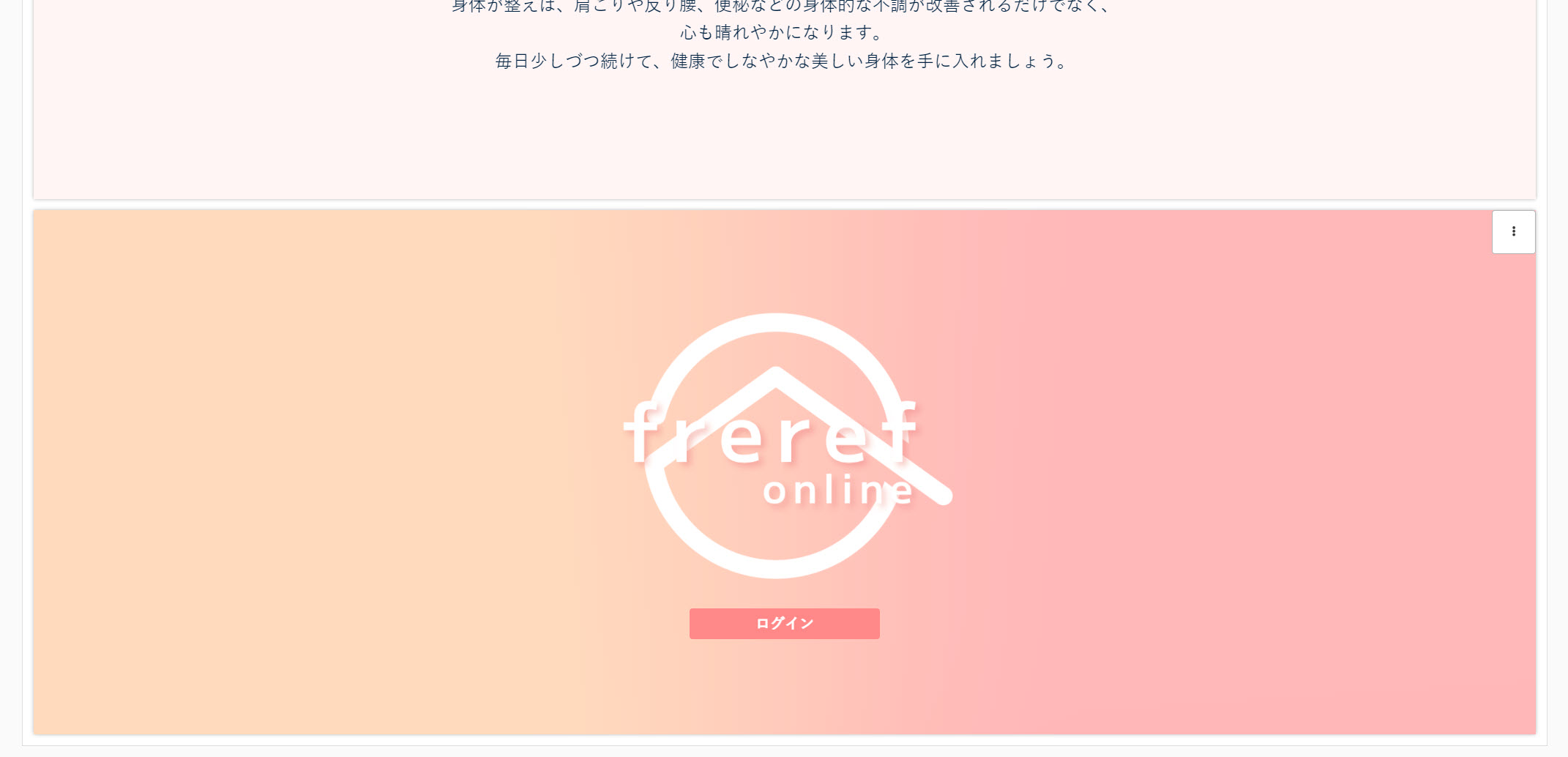
04パネルの表示
パネルは一番下に追加されます。
このページを印刷する