SCORM Wrapper/スコームラッパー
2011年にQuizGeneratorを作り始めた西村です。更新できてないけど、SCORMアセッサの資格を持ってたころもありました。SCORMなんとなく分かります。
QuizGeneratorは便利だけど限界も。
QuizGeneratorはSCORMに対応したeラーニング教材で、SCORMのことなど意識せずに様々な問題演習・試験・クイズを実現できますが、それでもやはり、限界があります。こういった既成のツールでは実現できない教材を作るためには、自力でSCORMの実装を行わなければならないのでしょうか。SCORMの実装に関してはSCORM教材を作ってみようを参考にしていただければ、ばりばりのWebプログラマーの方であれば比較的簡単に実現できます。しかしながら、Webデザインはできるけど、プログラムはちょっと・・・とか、プログラムは多少掛けるけど、SCORMを勉強するのは面倒だ、、といった方には負担が大きめです。そういった方には、SCORM Wrapperがおすすめです。
SCORM Wrapperを使うと簡単にSCORM対応教材を作れる。
SCORM Wrapperなんて聞いたことない。そうでしょう。弊社内での開発コードというか、内部のシステム名がSCORM Wrapperになっているだけで、learningBOX内にも説明ページにも一言も記載されておりません。なぜ記載されてないかというと、SCORM Wrapperという名称が、お客様に伝わりづらいというマーケティング的な理由からです。開発者目線でいうと、SCORM Wrapperは、WebフォームをWrapして、SCORMのAPIを生やすためのツールなので、SCORM Wrapper以外の何者でもないのですが、かといって、現状、アンケート以上の用途を提案できていないので、アンケートとして甘んじてきました。いずれにせよ、アンケート教材はSCORM Wrapperであり、アンケート以上のものを作れるということです。

SCORM Wrapperとは
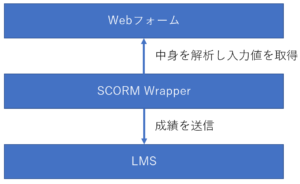
SCORM Wrapperとは、簡単に行ってしまうと、WebフォームをSCORMに対応させるための夢のツールです。WebフォームにINPUTタグなどを並べるだけでSCORM教材ができてしまいます。模式的に表すと以下のようになります。SCORM WrapperはWebフォームの中身を解析し、INPUTタグ、SELECTタグ、TEXTAREAタグなどを見つけ、SCORM規格に従い成績を送信します。

SCORM Wrapperが送信対象としている要素
SCORM Wrapperは、Webフォームの中身を・・などと記載しましたが、実はFORMタグは不要です。SCORM WrapperはFORMの内外問わず、以下のHTML要素のうち、name属性が指定されている要素の値を送信します。
- input[type=text]
- input[type=number]
- input[type=password]
- input[type=date]
- input[type=month]
- input[type=email]
- input[type=hidden]
- input[type=radio]
- input[type=check]
- textarea
- select
name属性で成績を送る
成績はname属性に従って送信されます。例えば<input type=text name=q1>というタグがある場合、そこに入力された値はq1という名前で送信されます。実際のところは、cmi.interactions.n.idに対してname属性の値がsetValueされます。
nameに特殊な値を入れた場合の挙動
nameに特殊な値を入れた場合は、特別な意味を持ちます。
- _result で終わる名称
_resultで終わる名称をつけた場合は_resultを取り除いた項目のresultとして送信されます。
たとえば、answer1というフィールドがあり、そこには回答を入力させている場合、answer1_resultというフィールドはanswer1に対するresultとして取り扱われます。
resultは、「correct」、「wrong」、「unanticipated」、「neutral」、「小数値」のいずれかを設定することができます。SCORMの要素としては、cmi.interactions.n.resultに相当します。 - __score__
得点を表す値です。SCORM1.2では、0-100までの整数を指定するルールですが、learningBOXは100より大きな値も受け取るようになっています。小数はだめです。 - __lesson_status__
合否と進捗を表します。以下の4つの値から相応しい値を設定してください。設定しなかった場合はcompletedが送信されます。- incomplete: 学習中
- completed: 学習完了(デフォルト値)
- passed: 合格
- failed: 不合格
- __duration__
学習時間を表します。この要素が存在しない場合は、SCORMWrapperが計測した値を送信します。SCORMWrapperが計測した時間が十分に正確ではないと思われる場合は、__duration__に経過時間を整数秒で渡してください。SCORMWrapperの自動計測は、教材がロードされた瞬間から、成績を送信するまでの時間を計測しています。教材内にスタートボタンがあり、それを押してから最後の問題に回答するまでの時間を厳密に測定したいなどといった場合は、時間計測機能を実装し、測定結果を__duration__に入れることで、正確な値を記録できます。 - __suspend_data__
学習終了時に値を保存しておき、次回ロード時に再利用するための要素です。近日中に行われるアップデートにて、すべてのフィールドが、セッションをまたいで、値を保持出来るようになる予定でが、__suspend_data__のデータ保存機能と、すべてのフィールドに実装されるデータ保存機能は排他的に使えるようになる見通しです。※__suspend_data__を使っている場合は、それ以外のフィールドの保存機能は利用できなくなる見込み。
提出ボタン
提出ボタンは<input type=”button” id=”submit” value=”送信ボタン”>としてください。id=”submit”がとても大切です。SCORMWrapperは、このIDがついているボタンをを提出ボタンとして認識します。
教材例(1) — セキュマネ50問
情報セキュリティマネジメント試験 平成29年分の問題を作ってみました。といっても、もう2年ほど前にjQueryで汚く書いたものなので、あまり鵜呑みにはしないでください。汚いコードとはいえ、これだけのコードで、SCORM対応の4択問題を作れるのはお手軽ですよね。選んだ選択肢に関してはq001~q050のradioに、正誤に関してはq001_result~q050_resultのhiddenフィールドに、得点は__score__に、合否は__lesson_status__に入れておくことで、あとはSCORM WrapperがSCORMの規格に従ってデータを送信してくれます。問題文が入っていなくて非常に簡素な作りですが、これなら、正解データだけ差し替えれば他の年度や、他の科目への展開も簡単ですね。30行目から34行目のところに正答データが、15行目から18行目のところに選択肢が入っていますが、それぞれ、項目数を増減したり、選択肢を1,2,3などと変えても正常に動作するはずです。また、そのようにして、他の科目を作って、御社でご利用頂いても構いません!(要望が多ければ、learningBOX内で手軽に作れるようにします!個人的には、これの改良版作りたいと思っているので、これっぽい教材簡単に作りたいとの意見をいただけると嬉しいです)
コード(Gistにて公開)
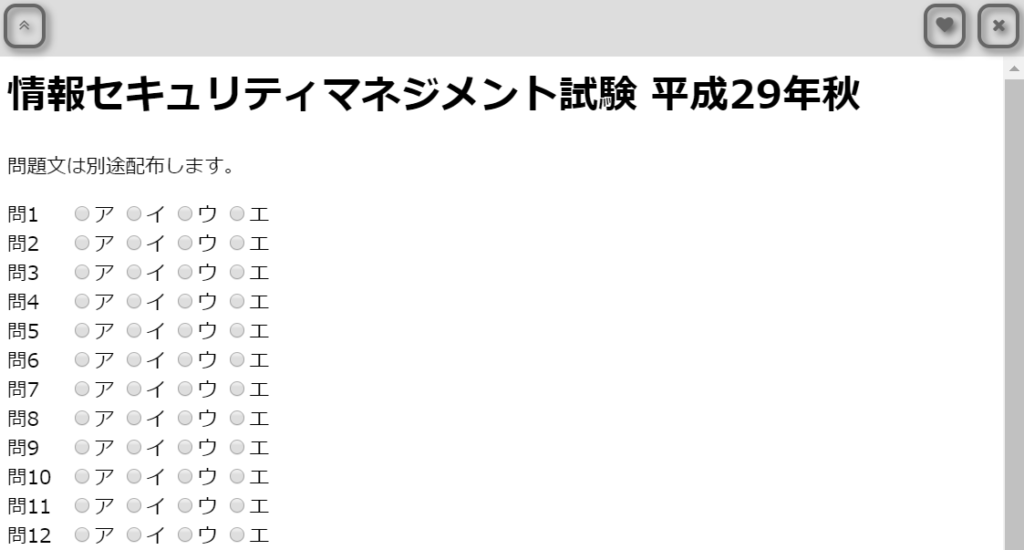
学習画面
学習画面は以下のようになります。各ラジオボタンにq001~q004のnameが指定されていて、ア、イ、ウ、エにはそれぞれア、イ、ウ、エのvalueが設定されています。提出ボタンを押すとsubmit()関数が呼び出されて採点が実施され、その後、成績が送信されます。

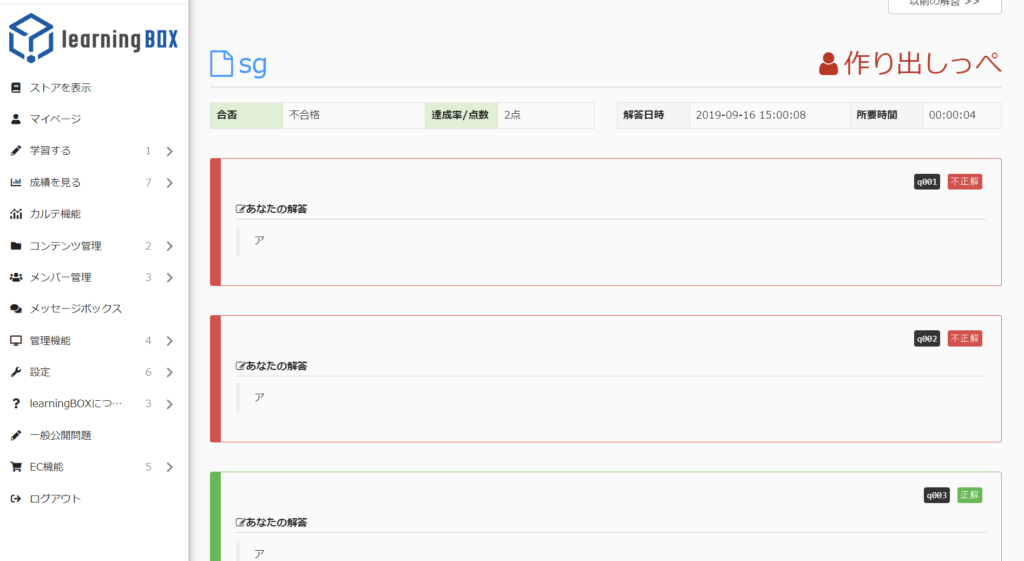
結果表示画面
結果表示画面は以下のようになります。合否、点数はそれぞれ__lesson_status__と__score__フィールドを使って渡したものです。所要時間は、SCORMWrapperが自動送信したものです。設問ごとに、どう解答したのか、および、正誤も記録されています。

learningBOXでの利用例
learningBOXの教材のうち、アンケート、Webページ、虫食いの3種類は、実はSCORMWrapperの上に構築さています。
・アンケート
これは、SCORMWrapperが当初から想定していた利用方法です。SCORMWrapperを使えば簡単にアンケートを作れる。確かに、SCORMを自分で実装するよりは簡単です。でも、誰でも簡単にというところまでは簡単にできなかったので、Webフォームを作る機能として、アンケート作成フォームを開発しました。ちなみに、learningBOX内で作ったアンケートをダウンロードすると、ZIPファイルが落ちてくるのですが、その中にform.htmlとconfig.jsonの2ファイルが入っています。前者はアンケートフォームそのもの、後者はアンケートフォームの構造を表すメタデータになっています。後者のデータがあることで、ダウンロードしたアンケートを再アップロードした後でも、learningBOX上で再編集できます。逆に、config.jsonを抜いてしまえば、learningBOXはform.htmlを編集しなくなりますので、form.htmlを書き換えて見栄えをよくする場合などは、config.jsonを抜いた状態でアップロードするのがおすすめです。
・Webページ
Webページタイプの教材は、SCORMWrapper上に実装されています。学習時間の送信やlesson_statusの送信にSCORMWrapperの機能が使われているようです。
・虫食いノート
虫食いノートもSCORMWrapper上に実装されています。学習時間やlesson_statusの送信にSCORMWrapperが使われています。ここはM氏が実装したところなのですが、この記事を書くにあたって、初めて実装箇所を確認しました。
SCORM Wrapperを使うには
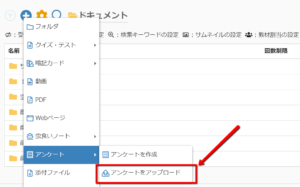
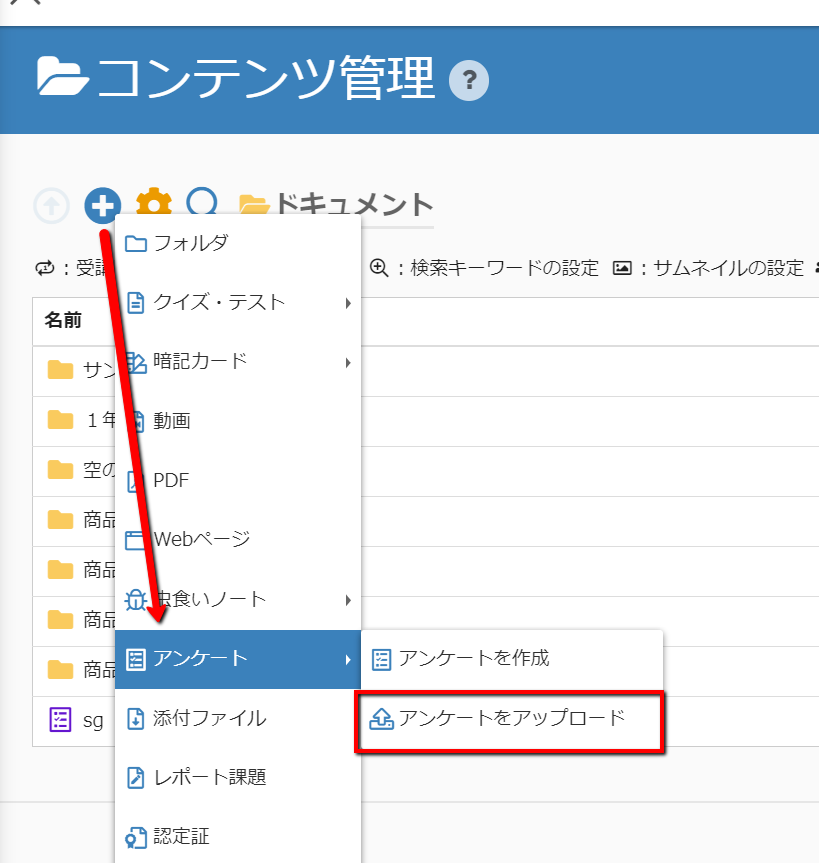
現在、learningBOXにはSCORM Wrapperという教材項目はありません。ここまで丁寧に文章を読んでいただけたなら気づいたかもしれませんが、アンケート教材としてアップロードすることで、SCORM Wrapperをご利用いただけます。先程紹介した教材を以下のリンクをクリックするとZIPファイルが落ちてくるかと思います、展開して、中のsg.htmlをアンケート教材としてアップロードしてみましょう!
セキュマネの過去問教材:sg.zip
アップロード箇所

まとめ
SCORM Wrapperについて書いてきましたが、SCORM Wrapperのポテンシャルはすごいです。その一方、SCORM Wrapparについて十分に伝えられていなかったり、用途提案してこれなかったため、利活用が十分に進んでいるとは言えません。この記事を通して、SCORM Wrapperがどんなものなのか、どんな用途に使えそうなのか感じ取っていただけたなら幸いです。
長くなったので、1行にまとめると・・
SCORMWrapperとは、Webフォームを書くだけでSCORM教材が作れる仕組み
コメント ( 0 )
トラックバックは閉鎖されています。






まだコメントはありません。