自作のプログラムをSCORM教材に書き換えてlearningBOXで利用しよう
自作のプログラムをSCORM教材に書き換えてlearningBOXで利用しよう
こんにちは。開発部の森下です。本稿では、「百マス計算」のプログラムをSCORM教材としてlearningBOXに実装するまでの方法をご紹介します。
JavaScriptを学んで間もない私でも実装できましたので、本稿をお読みいただければ、簡単なプログラムを書いたことのある人ならすぐに再現できます。あなたの作った世界に一つだけのプログラムをlearningBOXで公開しましょう!
SCORMに対応させる記述は以前SCORM教材を作ってみようでも紹介していますが、今回は少し教材らしい(?)ものを実装したいと思います。
目次はこちら
- 1. 自作のプログラムをアップロードする方法
- 2. SCORM教材の動作確認をする
- 3. SCORM教材化
- 4. まとめ
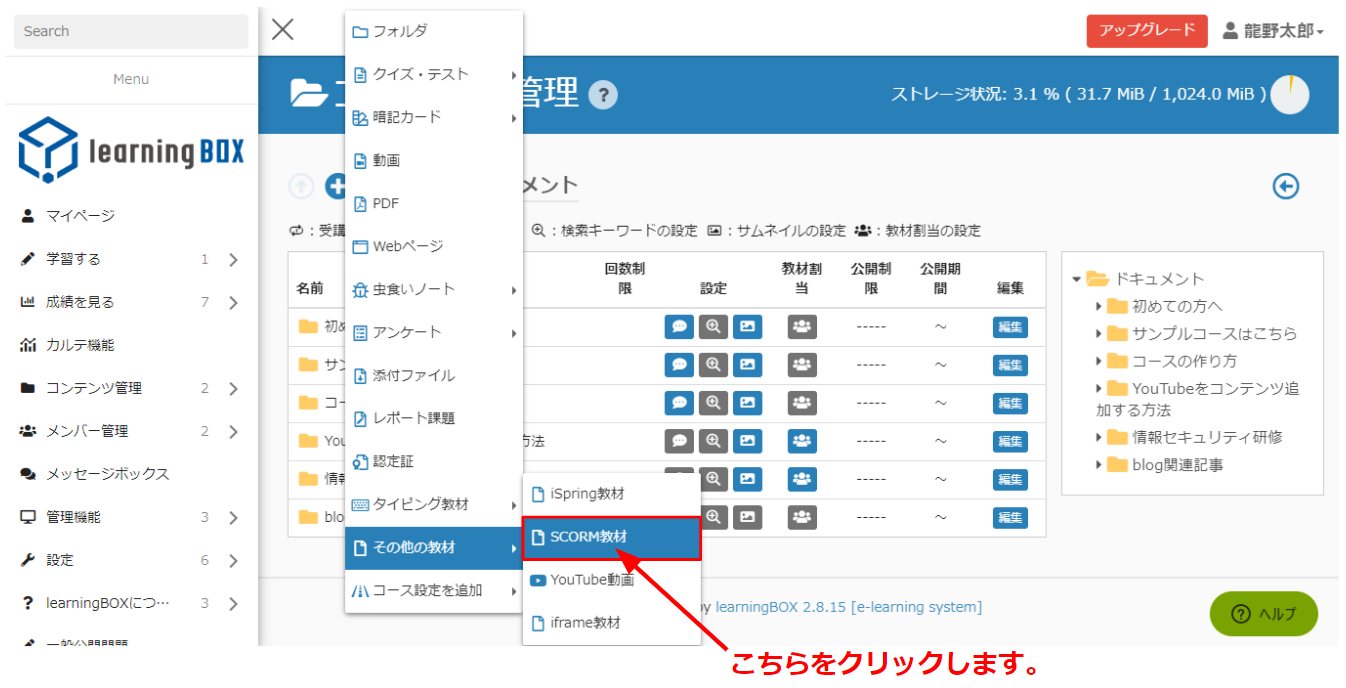
自作のプログラムをアップロードする方法

SCORM教材の実装にあたり、簡単な「百マス計算」のプログラムを用意しました。こちらのプログラム『[download id=”30640″ template=”HundredCellsCalc.zip”]』をダウンロードし、実際の動作をlearningBOXで確認してみましょう。
今回のプログラムはこちらのコードを参考に、採点とタイマー機能を追加しました。表の生成にVueが使われています。
SCORM教材の作成・実装にあたり準備するファイルはこちらです。
・「index.html」
・「index.js」
・「style.css」
こちらの3つをご用意ください。アップロードする際は、必要なファイルを1つにまとめたzipファイルとして保存します。※ htmlファイルは必ず「index.html」という名前にして下さい。異なる名前の場合はエラー画面が出てしまい学習できません。
※今回アップロードする教材は先程用意した[HundredCellsCalc.zip]をそのままアップロードして頂ければ構いません。
SCORM教材の動作確認をする

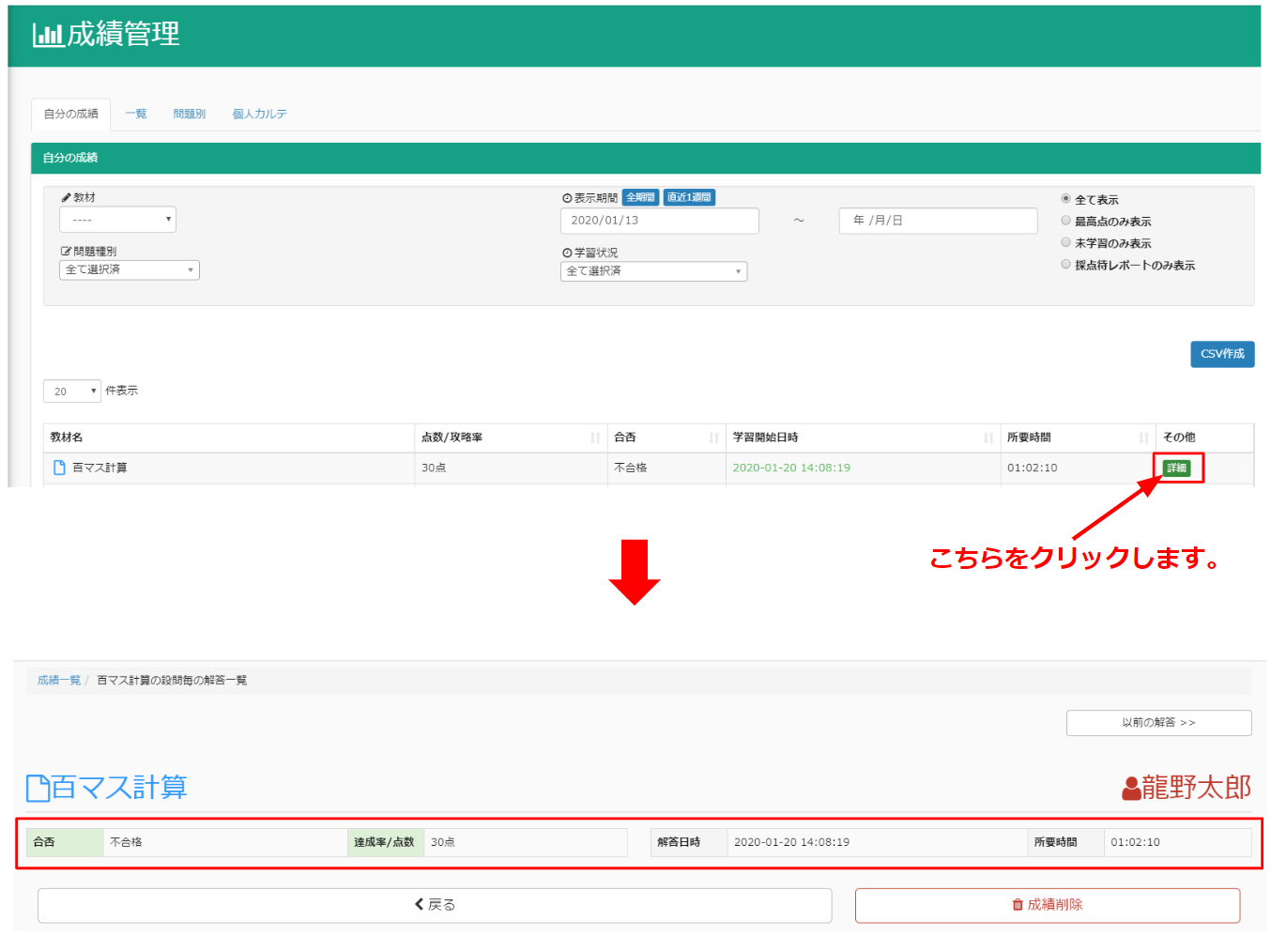
百マス計算を学習後、提出ボタンを押すと成績を送信します。教材の学習ステータスが合格・不合格の表示に切り替わります。
成績を見ると、学習ステータスに加えて、スコアとタイムが残っていることが確認できますね。管理者はユーザーの受講履歴を成績管理画面で確認したり、CSV形式で成績データをダウンロードすることもできるようになります。成績管理についてはこちらの成績管理ページをご確認ください。
今回は、学習終了時にLMSに送るデータを「スコア」、「タイム」、「学習状況(合格 or 不合格)」の3つにしました。SCORM教材には様々な種類のデータを送ることができますので、興味のある方は日本イーラーニングコンソシアムより日本語版のSCORM仕様書がありますのでご覧ください。
SCORM教材化
実際にSCORM教材のコードの特徴を見ていきます。
☑APIを探索して初期化する関数initを追加。(index.js)
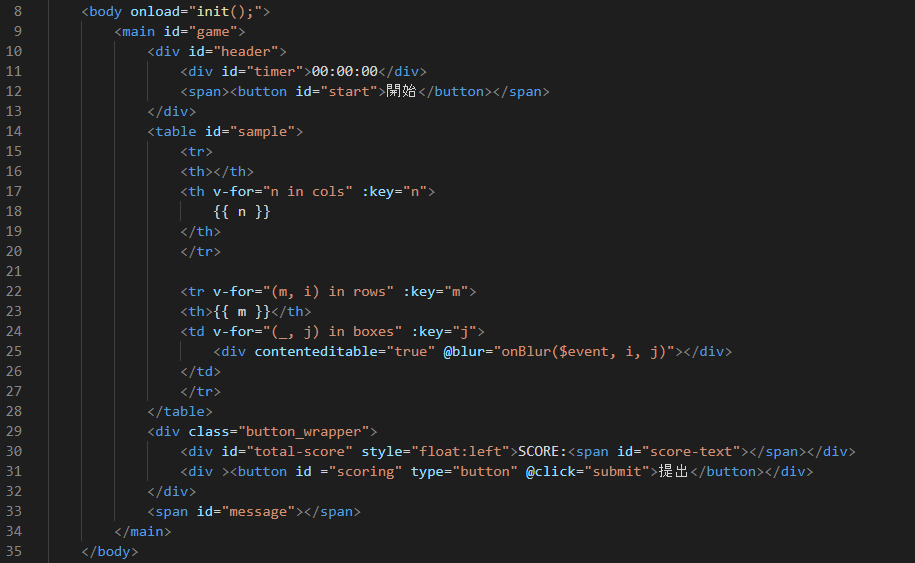
☑ページ読み込み時に関数initを実行するonloadイベントを追加。(index.html)
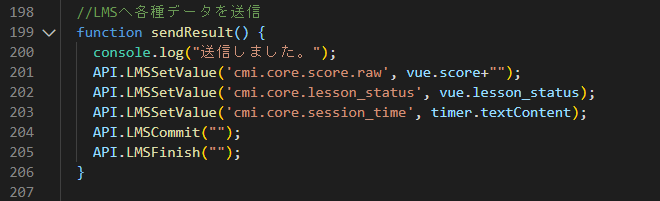
☑学習終了後にLMSへデータを送信する関数sendResultを追加。(index.js)
今回は、学習終了時にLMSに送るデータを「スコア」、「タイム」、「学習状況(合格 or 不合格)」の3つにしています。
それぞれ、
‘cmi.core.score.raw’
‘cmi.core.session_time’
‘cmi.core.lesson_status’
に対応していますが、データを送信する際にいくつか注意点があります。
‘cmi.core.score.raw’に値をセットするときは、文字列型にする(数値は送信できない)
‘cmi.core.session_time’の初期値は’00:00:00’にする
‘cmi.core.lesson_status’にセットできる文字列は、’passed’,’completed’,’failed’,’incomplete’,’browsed’,’not attempted’の6つのみ。このプログラムでは最終的にsendResult()を実行したときにLMSでデータが保存されます。
▼以下にSCORM教材に対応させるために追加した処理を示します。
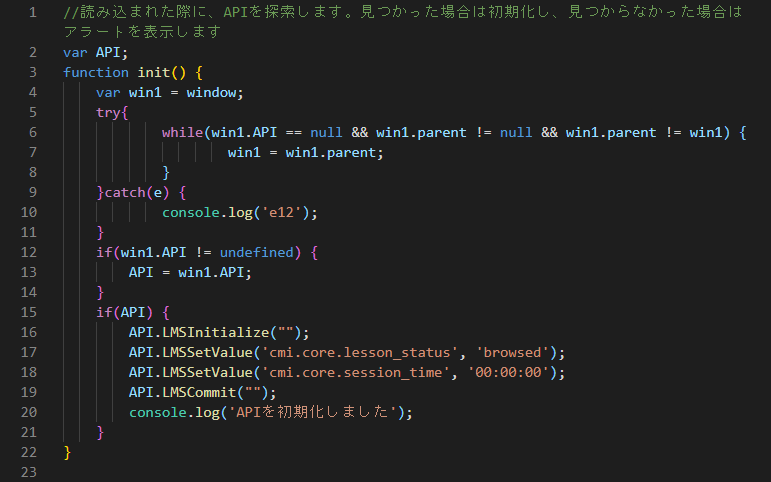
(ⅰ)(index.js)APIを探索して初期化する関数init

ここでは学習ステータスの初期値に’browsed’をセットしていますが、学習終了後は’passed’か’failed’になります。
(ⅱ)(index.html)ページ読み込み時にinit()を実行するonloadイベント

(ⅲ)(index.js)学習終了後にLMSへデータを送信する関数sendResult

スコア(数値)はvue.score、学習ステータスはvue.lesson_status、タイムはtimer.textContentです。
vue.scoreは文字列にしてからセットしています。
LMSCommitでは値の保持を確定させています(LMSとの通信を終了するLMSFinishも同じ動作が含まれます)。
まとめ
SCORMの仕様書を見ると複雑で難しく感じるのですが、learningBOXはSCORM1.2に対応したLMSです。LMSへ学習データを送信するようにコードを書けば、学習教材としてユーザーに利用してもらうことができます。すでに社内研修や学校現場などでlearningBOXをご利用くださっている方や、自作のプログラム教材をユーザーに使ってほしいと考えている方は、ぜひお試しください。プログラミングの勉強で作ったものを見てもらいたい時などにも役立つと思います。
learningBOXのコンテンツ機能はいくつかありますが、既存のコンテンツでは実現が難しいような教材もまだまだ多いのが現状です。(学習コンテンツについて)例えば、出題のたびに問題文そのものがランダムに変化するものや、画面を直接操作して行うもの、パズルゲームやボードゲーム、RPG要素のある学習教材があればとても魅力的ですよね。
もし、そのような教材を自分で作るか、ソースコードを拾ってこれれば、learningBOXではSCORM教材として登録することが可能です。便宜上「教材」と呼んでいますが、当然それが「ゲーム」であっても本質的には変わりありません。簡単なJavaScriptのコードがわかる方なら、SCORMに対応したものに少し書き換えるだけで、learningBOXで利用できるようになります(もちろん無料です)。本稿もご覧いただき、ありがとうございました。
コメント ( 0 )
トラックバックは閉鎖されています。









まだコメントはありません。