問題作成フォームでクイズを作る際の注意
こんにちは、暑かったり寒かったりで未だに扇風機を手放せない品質管理部の永井🎮です。あっという間に10月に入りました!今回の記事では、eラーニングで使えるクイズを作成したい方に、問題作フォームでクイズを作成する際の注意点や解決方法をお伝えします。
弊社のQuizGeneratorやlearningBOXをご利用中に上手く問題が表示されないで困ってしまった方、どうやったら解決するのか??とお悩みになった皆様!!ちょっとした入力ミスも解決方法をしっていればすぐに対応できます!それでは、本稿もどうぞよろしくお願いいたします。

目次はこちら
- 1. 見た目に騙されるとは?
- 2. 解消方法
- 3. まとめ
見た目に騙されるとは?
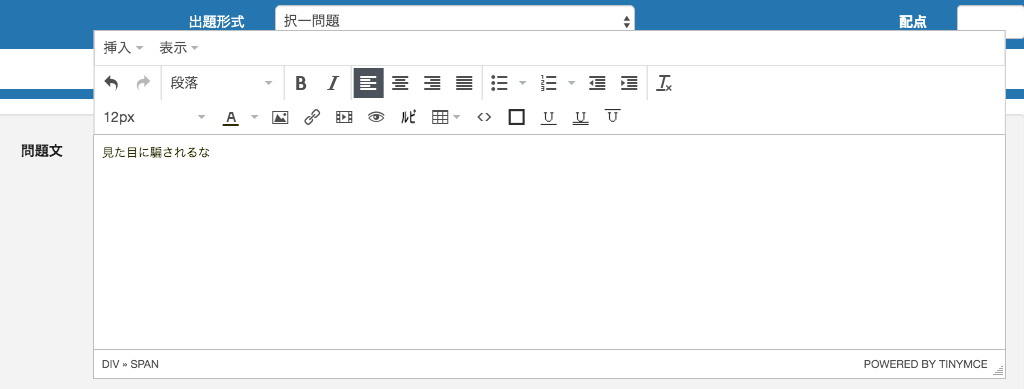
まずは下記の画像を御覧ください。「問題文」の箇所に文章を入力しています。

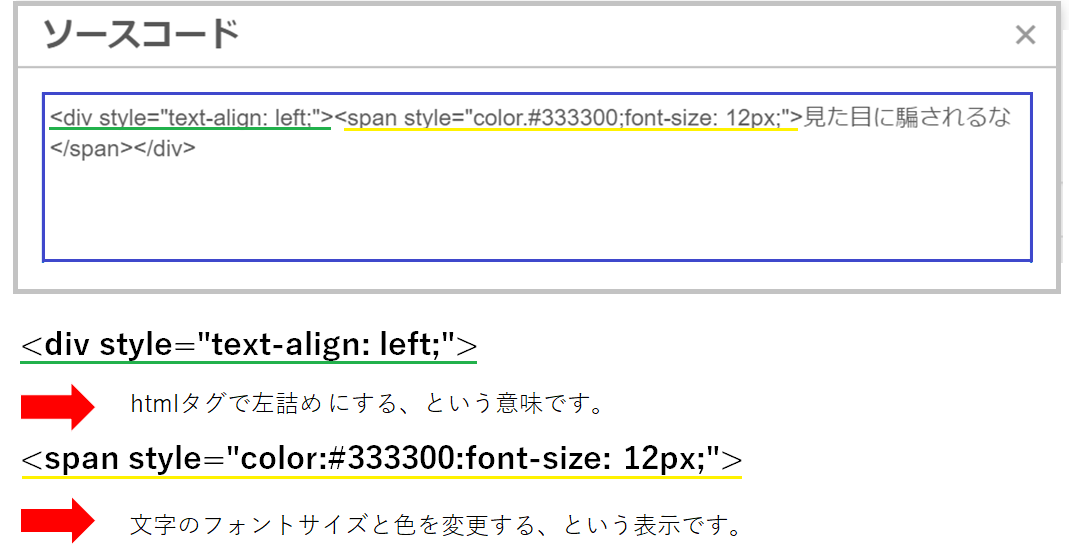
一見、「見た目に騙されるな」と入力しているだけに見えます。ですが、実際のソースコードを確認してみると・・・・・

※これは一例であり、場合によっては更に複雑になります。フォントの指定、段落や見出しなど様々なものが指定されている可能性があります。➡『 これが見た目に騙されるということです。』
こういった現象はどういう時に見かけるのか?
クイズを作成する際に普段何気なく使っている『コピー&ペースト』を使うことでこういった現象が生じる場合がございます。問題作成フォームで入力した内容やネットに掲載されている文や内容をコピペし、問題を作るのは手間も掛からず簡単ですが、“余計な改行や空白、特殊なフォントや機種依存文字などクイズを作る際に不必要な情報も取り込んでしまいます”。
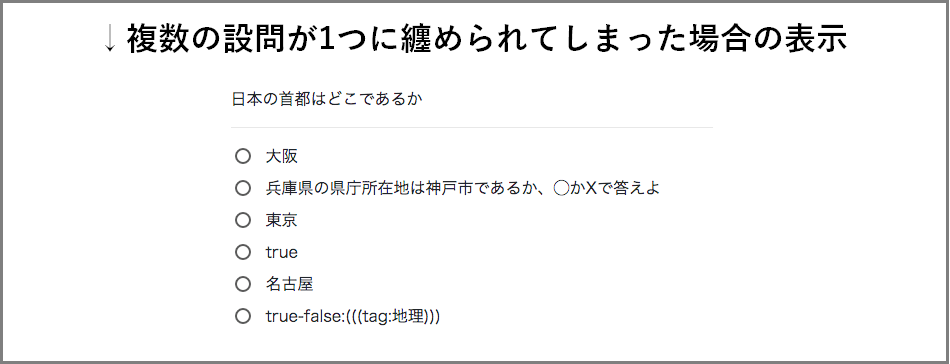
中には、プレイヤー画面の表示が崩れるだけでなく、複数の設問が1つに纏められてしまう問題も発生します。問題が思ったように表示されない場合、これらが原因の可能性が高いです💦

解消方法

これは問題作成フォームを利用することで発生し、確認のためにソースコードを確認する必要があります。“一番簡単な回避方法はテキストを利用する方法です。”正確に言えば標準テキストを利用する方法です。
標準テキストはhtmlタグを利用することが出来ず、素の文字データのみが入力されます。こちらの方で調整し、そのままテキスト形式で問題を作成するも良し、コピー&ペーストで問題作成フォームに移すのも良し。標準テキストを一度経由すれば好きにご利用することが出来ます。
まとめ
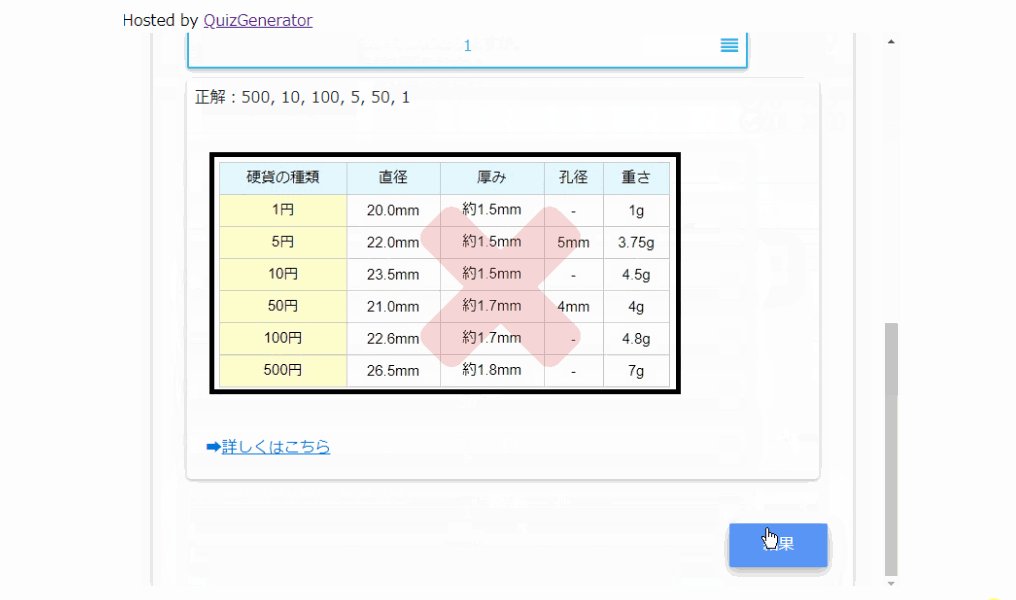
問題作成フォームを利用して作成する場合、自分の意図とは異なる表示がされてしまうことがあります。便利なように見えて思わぬ落とし穴があるように思える方も居るでしょう。ですが、htmlタグは問題を綺麗に表示するために存在するものです。それを正しく扱えていないことが表示の崩れとなって返って来ているだけなのです。htmlタグはそれほど難しいことが書かれているわけではありません。英語を見るだけで拒絶反応が出てしまう人もいますが、ちょっとだけでも触って欲しいです。さらに、HTMLタグなどを応用すれば、このような、面白い問題も作成できます。

今回は、eラーニングで使えるクイズを作成したい方にちょっとしたアドバイスとなる記事をご紹介しました。弊社のeラーニングシステムlearningBOXはクイズの出題形式・オプション値が非常に豊富なシステムです。
クイズの作成に関しても、もちろん、ご相談承っております。お気軽にお問い合わせくださいませ。本稿もお付き合いいただきありがとうございました。
コメント ( 0 )
トラックバックは閉鎖されています。









まだコメントはありません。